採用サイトの参考事例30選!活用したいデザインや盛り込むべきコンテンツを紹介

理想の人材を採用するために、採用サイトは重要な役割を果たします。しかし、「どんなデザインが効果的なのか」「求職者に響くコンテンツとは?」と悩む採用担当者も多いのではないでしょうか。
本記事では、実際の採用サイトの参考事例や、おしゃれで魅力的なデザインが集まるサイトを厳選してご紹介します。さらに、すぐ実践できる活用ポイントも解説するので、自社の採用サイト改善へぜひお役立てください。
採用サイト制作
目次
- 1 Creer+の参考事例(サンプル)
- 2 採用サイトの参考事例30選
- 2.1 採用サイトの参考事例1:Sansan株式会社
- 2.2 採用サイトの参考事例2:JR東日本
- 2.3 採用サイトの参考事例3:石見銀山大田ひと・まちづくり事業協同組合
- 2.4 採用サイトの参考事例4:ウメトク株式会社
- 2.5 採用サイトの参考事例5:あすか製薬株式会社
- 2.6 採用サイトの参考事例6:TOKYU AGENCY RECRUIT
- 2.7 採用サイトの参考事例7:株式会社ベイジ
- 2.8 採用サイトの参考事例8:三井不動産株式会社
- 2.9 採用サイトの参考事例9:株式会社オンワード樫山
- 2.10 採用サイトの参考事例10:スルガ銀行 Recruiting Site
- 2.11 採用サイトの参考事例11:ツルハドラッグリクルートサイト
- 2.12 採用サイトの参考事例12:千葉薬品 採用サイト
- 2.13 採用サイトの参考事例13:奥伊吹グループ採用サイト
- 2.14 採用サイトの参考事例14:KOKUYO RECRUITING SITE
- 2.15 採用サイトの参考事例15:ソニーミュージックグループ新卒採用2025<好きに尖ろう。>
- 2.16 採用サイトの参考事例16:越のゆグループ 採用サイト
- 2.17 採用サイトの参考事例17:白泉社 2026年度 定期採用情報サイト
- 2.18 採用サイトの参考事例18:電通 新卒採用サイト|DENTSU INC. RECRUITING
- 2.19 採用サイトの参考事例19:ゴリラクリニック採用情報ページ
- 2.20 採用サイトの参考事例20:株式会社エターナルホスピタリティグループ
- 2.21 採用サイトの参考事例21:株式会社トクヤマデンタル|新卒・中途採用サイト
- 2.22 採用サイトの参考事例22:ユー・エス・ジェイ アルバイトクルー採用サイト
- 2.23 採用サイトの参考事例23:アスザックグループ 高校生採用サイト
- 2.24 採用サイトの参考事例24:バリュエンス新卒採用サイト
- 2.25 採用サイトの参考事例25:DATUM STUDIO株式会社|新卒採用サイト
- 2.26 採用サイトの参考事例26:パイオニア | 新卒採用サイト
- 2.27 採用サイトの参考事例27:株式会社オカモトオプティクス
- 2.28 採用サイトの参考事例28:LDH JAPAN 新卒採用サイト
- 2.29 採用サイトの参考事例29:株式会社カクヤス
- 2.30 採用サイトの参考事例30:株式会社IDAJ
- 3 採用サイトデザイン参考事例のまとめサイト5選
- 4 採用サイトに盛り込むべき6つのコンテンツ
- 5 事例からわかる採用サイトを成功に導く活用のコツ6つ
- 6 採用サイト制作に失敗しないための3つの確認事項
- 7 費用とクオリティーを考慮した採用サイトの制作方法
- 8 採用サイトを作るなら制作会社に依頼するのがおすすめ!
Creer+の参考事例(サンプル)
勢いを感じさせる採用サイトの参考事例

メインカラーには黒と赤を使い、やる気や情熱をスタイリッシュに表現。斜めのラインや斜体の文字で、企業としての勢いや前向きな姿勢をデザインに落とし込んでいます。さらに、働く人たちの写真を多く取り入れることで、顔が見える構成に。ユーザーが「ここで一緒に働く」イメージを持ちやすくなるよう工夫しています。
スタイリッシュな採用サイトの参考事例

創業からの歴史がある企業をイメージしつつ、若い世代にも将来性や魅力を感じてもらえるよう、採用サイトをスタイリッシュな方向へリブランディング。無彩色の背景にグラデーションのシェイプを重ねて、今っぽさを取り入れたデザインに仕上げています。
かわいらしい印象を与える採用サイトの参考事例

介護の現場で求められる“やさしさ”や“信頼感”を伝えるために、花のモチーフや曲線を取り入れ、淡いトーンと丸みのあるフォントで柔らかな印象に仕上げました。見た目のかわいらしさだけでなく、誰でも直感的に使えるようボタンの配置や動線設計にも工夫を重ねています。
信頼感を与える採用サイトの参考事例

地域とのつながりや仕事への信頼感を大切に、ブルーとグリーンを基調にした配色でデザインしました。ブルーは誠実さや信頼感、グリーンは清掃業の爽やかさを表現しています。笑顔の写真を多く使い、未経験でも安心して働ける雰囲気が自然と伝わるよう工夫しました。
また、採用情報への導線をエントリーボタンと同等の目立つ位置に配置することで、閲覧者が迷わず行動に移せるよう設計しています。
ポップな印象を与える採用サイトの参考事例

おやつのワクワク感や遊び心をそのまま表現した、ポップで明るいデザインです。楽しそうな雰囲気を通して、発想力や挑戦意欲のある新卒層に響くように設計しました。「こんな人におすすめ」といったコンテンツで、自分に合う仕事かどうかも直感的に伝わる構成にしています。
人のやさしさを感じさせる採用サイトの参考事例

やさしさがゆっくりと広がる森のように、地域との信頼関係を大切にしたやわらかなトーンでデザインしました。グラデーションや余白を活かした構成で、清潔感と安心感を視覚的に伝えながら、丁寧な診療や温かな人間関係が感じられるよう工夫しています。
サンプルの全体を見たい方は、以下のリンクからチェックしてみてください。

採用サイトの参考事例30選
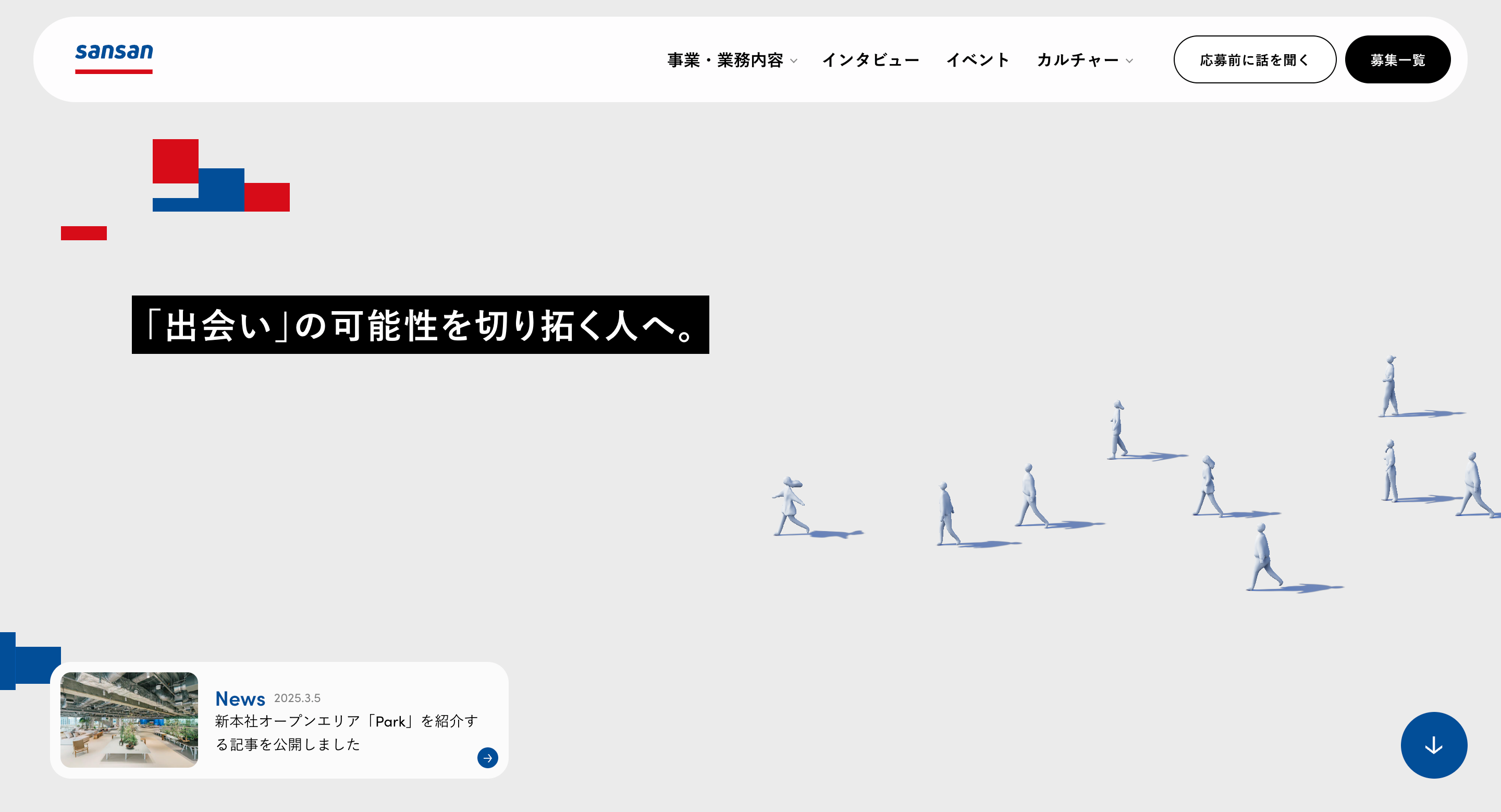
採用サイトの参考事例1:Sansan株式会社

引用:https://jp.corp-sansan.com/recruit/midcareer/
Sansan株式会社の採用サイトは、企業の魅力がコンテンツから自然に伝わってきます。特にCHROのロングインタビューでは、事業ビジョンやカルチャーが丁寧に語られ、サイト全体に一貫性があります。親しみやすいカルチャーのネーミングや柔軟な働き方の紹介からも、社員を大切にする姿勢が感じられ、とても魅力的です。
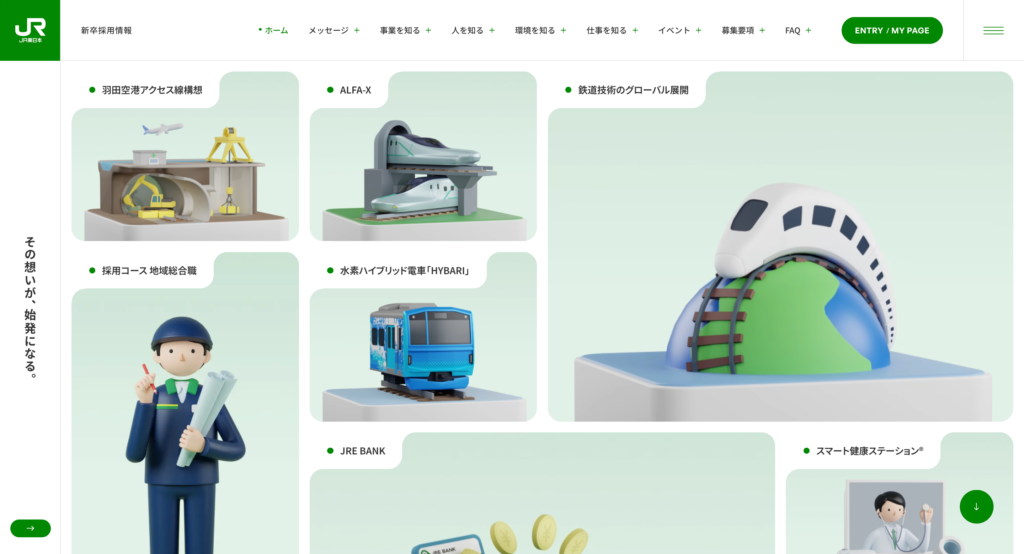
採用サイトの参考事例2:JR東日本

引用:https://recruit.jreast.co.jp/
無限スクロールを活用した、コンテンツが豊富に並ぶトップページが非常に個性的です。輸送サービスにとどまらず、さまざまな事業に取り組んでいる企業の多彩な姿を直感的に表現しています。
事業内容、社員インタビュー、福利厚生など、多くの情報を掲載しながら、アニメーションやデザインを巧みに取り入れて、視覚的にわかりやすく訴求している点が非常に印象的です。
採用サイトの参考事例3:石見銀山大田ひと・まちづくり事業協同組合

引用:https://hitomachi.iwamiginzan.jp/
スマホデザインに特化しており、ターゲットユーザーのデバイスを意識した作りになっています。下層ページがなく、1枚で完結しているため、ストーリーが自然に伝わりやすい点が特徴です。また、石見銀山で働くイメージを喚起しやすいように、魅力的な訴求と働く姿のコンテンツを冒頭に配置し、構成に工夫が施されています。
採用サイトの参考事例4:ウメトク株式会社

引用:https://www.umetoku.co.jp/recruitingsite/
鋼材の専門商社という少し馴染みのない仕事を、わかりやすく丁寧に紹介していて、生活に密着した魅力的な仕事だと感じさせてくれます。「ワレワレは特殊ダ」というキャッチコピーが何度も登場し、メッセージにしっかりとした一貫性が感じられます。社員の写真も、愛嬌のある自然な瞬間を捉えていて、見る人に親しみやすさを感じさせます。
採用サイトの参考事例5:あすか製薬株式会社

引用:https://www.aska-pharma.co.jp/aska_recruit/
経営理念だけでなく、これから目指す未来もしっかりと伝えており、長く働くイメージが湧きやすいです。どんなビジョンを描けばいいのかが明確に示されており、安心感があります。研修制度が新入社員向けだけでなく、キャリアアップ後の制度まで掲載されているので、さらに安心感を与えてくれます。
また、ページ下部には次のコンテンツへの導線とエントリーボタンが配置されており、スムーズにサイト内を回遊できる点がユーザーにとって便利です。
採用サイトの参考事例6:TOKYU AGENCY RECRUIT

引用:https://recruit-tokyu-agc.co.jp/2026/index.html
求職者からのよくある質問に対して、人事が顔出しで回答しているため、説得力があり、企業についての理解が進みやすいです。また、社員がイラスト化されていることで、漫画を読むような感覚で楽しみながらサイトを閲覧できます。
もし自分が社員だったら、そっくりなイラストを描いてもらえるとモチベーションがアップするでしょうし、インナーブランディングにもとても効果的だと思います。
採用サイトの参考事例7:株式会社ベイジ

アプリケーションのUI/UXで設計された採用サイト。シンプルながらも、ユーザーが採用サイトに求める機能や役割を徹底的に考え抜いた設計だと思います!
また、機能だけでなく驚きなのは、正直すぎるコンテンツ作りです。会社が抱える課題に対して社員が想いをオープンに語るページは、求職者にとっても興味深い内容なのではないでしょうか。
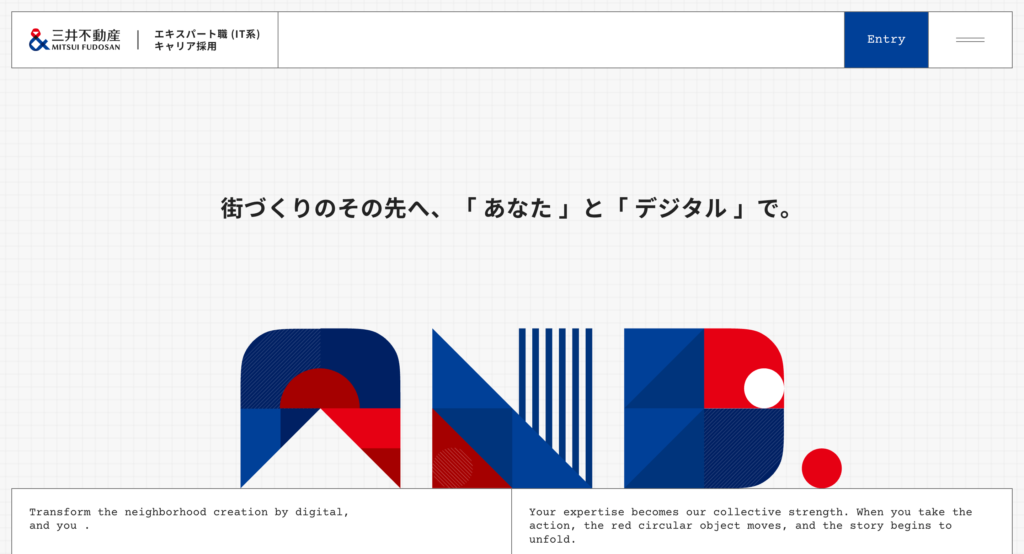
採用サイトの参考事例8:三井不動産株式会社

引用:https://www.dx-recruit.mitsuifudosan.co.jp/
キャリア採用サイトとして、入社後のキャリアパスやこれまでの実績を重視した設計になっています。各セクションでは業界用語や専門用語を活用しており、経験者にとって実際の業務を具体的にイメージしやすい構成の採用サイトです。
方眼紙のような背景と設計図のような装飾で演出された不動産らしい世界観からも、キャリア採用に力を入れていることがわかりますね!
採用サイトの参考事例9:株式会社オンワード樫山

引用:https://www.onward.co.jp/recruit/
生き生きとした社員の写真をおしゃれに配置することで、働く人の顔が見えることで安心感を与えています。若手座談会のコンテンツでは、スクロールアニメーションにより話している人の写真が表示され、臨場感がありました。一緒に働く人をリアルに感じられることで、求職者の応募へのハードルもぐっと下がると思います!
採用サイトの参考事例10:スルガ銀行 Recruiting Site

引用:https://www.surugabank.co.jp/surugabank/recruitment/
銀行というと、真面目で堅いイメージがありますが、スルガ銀行の採用サイトはそのイメージを覆しています。可愛らしいイラストやアイコンを豊富に使うことで、親しみやすい雰囲気を感じました。また、新卒社員の出身県がデータで見ることができるのも、地方銀行ならではのユニークなコンテンツだと思います。
採用サイト制作
採用サイトの参考事例11:ツルハドラッグリクルートサイト

引用:https://tsuruha-recruit.jp/
社員の1日密着や社員インタビューを動画で紹介しており、働く人々のリアルな姿が伝わってきます。エンタメによった企画で求職者の心をぐっと掴む工夫がされていると感じました。また、新人から管理職まで具体的なキャリアパスを提示しているため、新卒・中途どちらの応募者に対しても安心感を与えています。
採用サイトの参考事例12:千葉薬品 採用サイト

職種別で働く環境のページがしっかりと整備されており、情報が網羅されているだけでなく、写真や図解を活用してわかりやすく訴求しています。そのため、求職者は自分が理想とする働き方を見つけやすく、より具体的にイメージできると思います!
じんわりとした暖色のグラデーションと重なり合うラインのモチーフからも、人の温かみを感じさせる採用サイトです。
採用サイトの参考事例13:奥伊吹グループ採用サイト

引用:https://www.okuibuki.jp/recruit/
special contentsでの特集のコンテンツがユニークな採用サイトです。「入社の決め手は?」「働く上でのやりがいを教えて!」などテーマに沿って社員の声がまとめられています。滋賀の魅力を特集したページも魅力的で、働く人、場所に親しみを感じてもらえるようなサイトに仕上がっていて、社風も存分に伝わるコンテンツが揃っています。
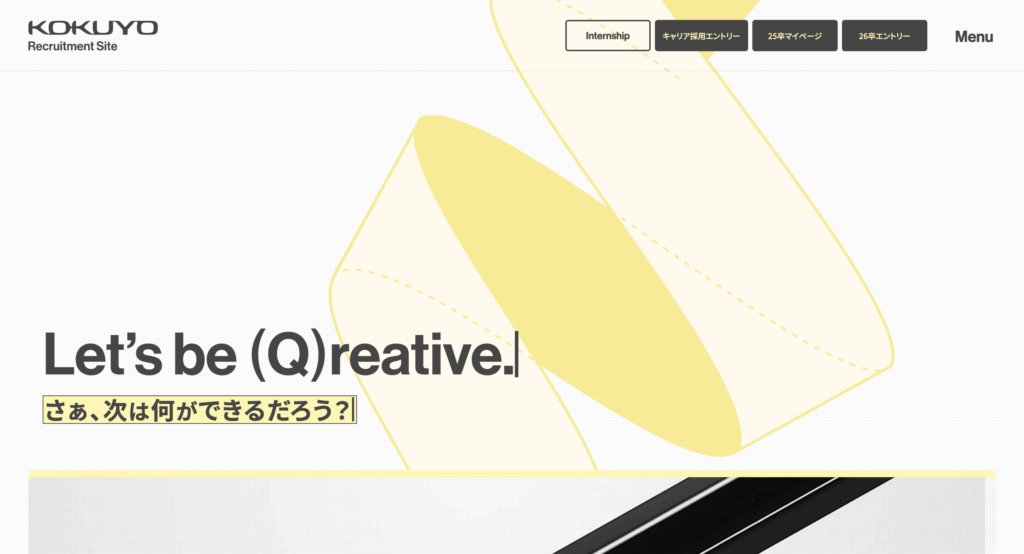
採用サイトの参考事例14:KOKUYO RECRUITING SITE

引用:https://recruit.kokuyo.co.jp/
コンテンツの量が充実しており、見ごたえがある採用サイトです。社員紹介では、社員の趣味などのプライベートな活動も垣間見える形になっており、社員の人柄や内面も知られるコンテンツは、企業がより身近に感じられて求職者には嬉しいと思います。面接前に企業理解が深まりそうな素敵な採用サイトです。
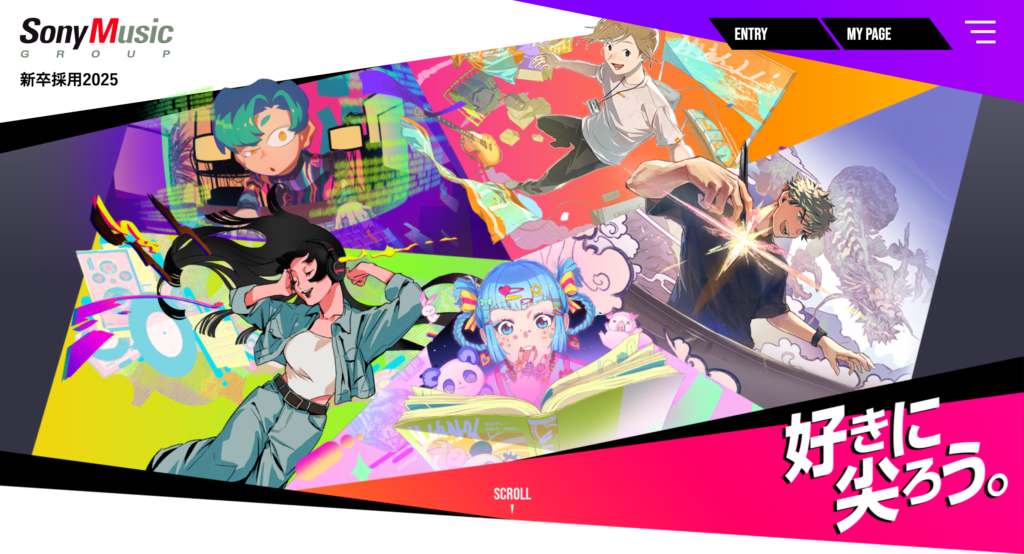
採用サイトの参考事例15:ソニーミュージックグループ新卒採用2025<好きに尖ろう。>

引用:https://saiyo.sme.co.jp/graduate/25/
見ている人を楽しませる工夫がされた採用サイトです。中でも、「職種診断」のコンテンツがユニークで、楽しみながら自分にあった職種を探すことができます。ゲームのようにマッチングを図れるため、会社にとっても良いですし、求職者側は入社してからも楽しく働けそうなイメージが湧きます。
採用サイトの参考事例16:越のゆグループ 採用サイト

引用:https://www.yu-iwashita.jp/recruit/
ポップで親しみやすく、どんどん見たくなる面白い採用サイトです。そのデザインもさることながら、コンテンツの独自性やクオリティが高く一度見たら印象に残る内容になっています。代表がHPのいたるところに登場していますが、特に代表紹介は人柄が存分に伝わってくる内容となっています。
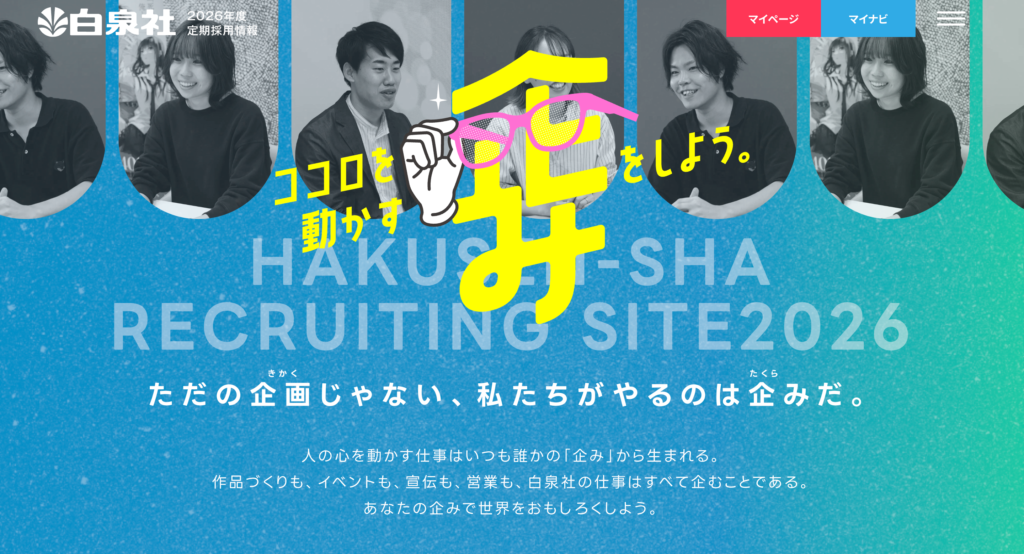
採用サイトの参考事例17:白泉社 2026年度 定期採用情報サイト

引用:https://www.hakusensha.co.jp/recruit2026/
ポップで若々しい印象が目を引く採用サイトです。コンテンツは出版社にしかできない「コミックが世に出るまで」が特に興味を惹き、読みながら仕事の流れも理解できるような構成になっています。内定者・新入社員アンケートも、そんなこと聞いて良いの?というような深い内容が書いてあります。
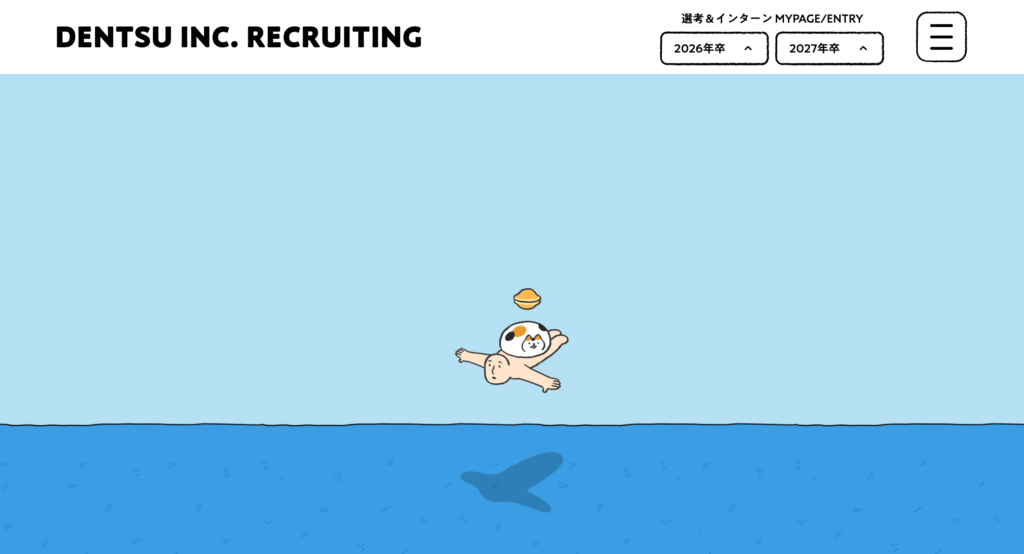
採用サイトの参考事例18:電通 新卒採用サイト|DENTSU INC. RECRUITING

引用:https://www.career.dentsu.jp/recruit/2027/
絵本のような世界観でストーリー性が感じられる採用サイトです。プロジェクトストーリーや社員紹介も「挑戦の様子を覗いてみよう」「社員の生き方を覗いてみよう」という見出しで堅苦しさがなく世界に入り込んで読み進めることができます。
specialQ&Aでは暗黙の了解のようなものに切り込む、見ごたえのある質問が揃っていて内容の充実度が高いのではないでしょうか。
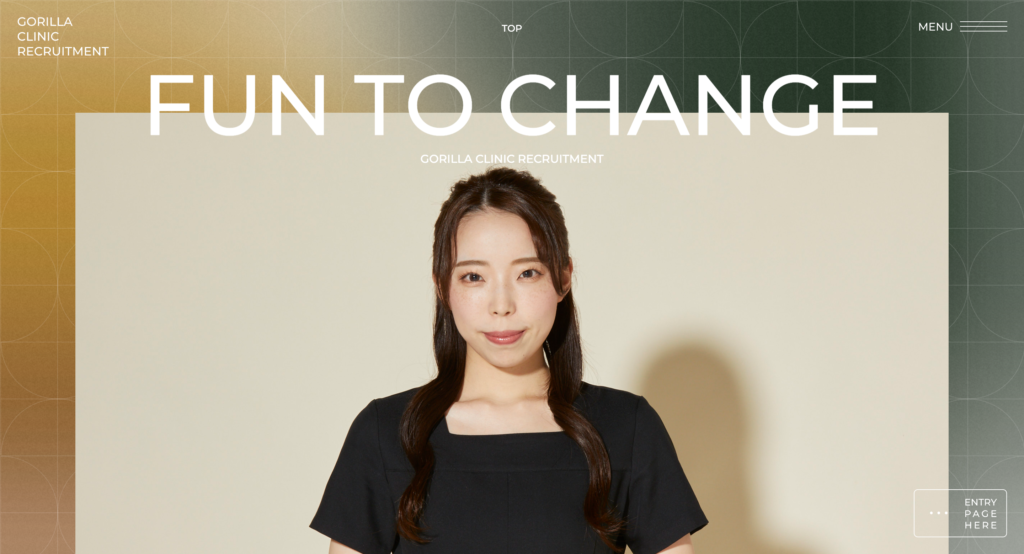
採用サイトの参考事例19:ゴリラクリニック採用情報ページ

引用:https://uedahifuka.com/recruit-information
ゴリラクリニックの採用サイトは、医師や看護師の私服ポートレートをトップで紹介するなど、「人」にフォーカスした温かみのある構成が印象的。「数字で見るゴリラクリニック」では月々の美容代も紹介されており、遊び心とリアルが共存した“らしさ”が感じられます。
横スクロールで展開されるコンテンツは、ストーリー性があり、流れの中で自然と理解が深まるわかりやすさが魅力です。
採用サイトの参考事例20:株式会社エターナルホスピタリティグループ

引用:https://www.recruit.torikizoku.co.jp/fresh/
「さて、今日も世の中を明るくしていこうか。」そんな印象的なキャッチコピーから始まる採用サイトです。 目を引くテキスト配置と魅力的な写真で強く印象に残るのはもちろん、ワクワクするような言葉がやる気を引き出します。
その後には、企業が大切にしている想いやこだわりがしっかりと綴られており、内容にも引き込まれます。 個性的なタイトルのセンスが光り、文章量があっても思わず読み進めたくなる構成になっています。
採用サイトの参考事例21:株式会社トクヤマデンタル|新卒・中途採用サイト

引用:https://www.tokuyama-dental.co.jp/recruit/
さまざまな社員の表情が印象的なファーストビューから始まり、シンプルになりがちな歯科医療の分野で、清潔感を保ちつつも個性を感じさせるデザインになっています。 また、上部にインタビューセクションを配置することで、働く社員の想いや雰囲気が伝わりやすく、より身近に感じられる構成になっていると感じました。
採用サイトの参考事例22:ユー・エス・ジェイ アルバイトクルー採用サイト

引用:https://recruit.usj.co.jp/crew/
ファーストビューからUSJの世界観が存分に感じられるサイトです。 「クルーとは?」「どんな仕事があるの?」といった基本情報を、求職者が知りたいポイントに絞ってすっきりと整理しているため、ストレスなく閲覧できます。
また、TOPページでは詳細な説明を省き、希望職種を選択すると詳しい内容が見られる設計になっている点も、情報の見やすさを重視した工夫が感じられ、求職者にとって親切な構成だと感じました。
採用サイトの参考事例23:アスザックグループ 高校生採用サイト

引用:https://recruit.asuzacgroup.jp/highschool/
高校生を対象に制作されたサイトということもあり、ポップなイラストが多用され、ワクワク感のあるデザインに仕上がっています。
ターゲットを意識した構成になっており、「どんな会社で、どんなことをしているのか」といった企業情報が、イラストを交えながら簡潔かつ魅力的に表現されているため、情報量が多くても飽きずに閲覧できる工夫がされています。 入社後のイメージがしやすく、高校生にとって親しみやすい素晴らしいサイトです。
採用サイトの参考事例24:バリュエンス新卒採用サイト

引用:https://recruit.valuence.inc/
3Dイラストが印象的な採用サイトです。動きの多いデザインながらも、視線誘導を意識したテキスト配置のおかげで、情報がスムーズに入ってきます。 また、カラフルな配色ながらも統一感があり、洗練されたデザインに仕上がっているのも魅力的です。
さらに、「むきだし診断」といったユニークなコンテンツも用意されており、自分のことをより深く知るきっかけになります。ぜひ試してみてください!
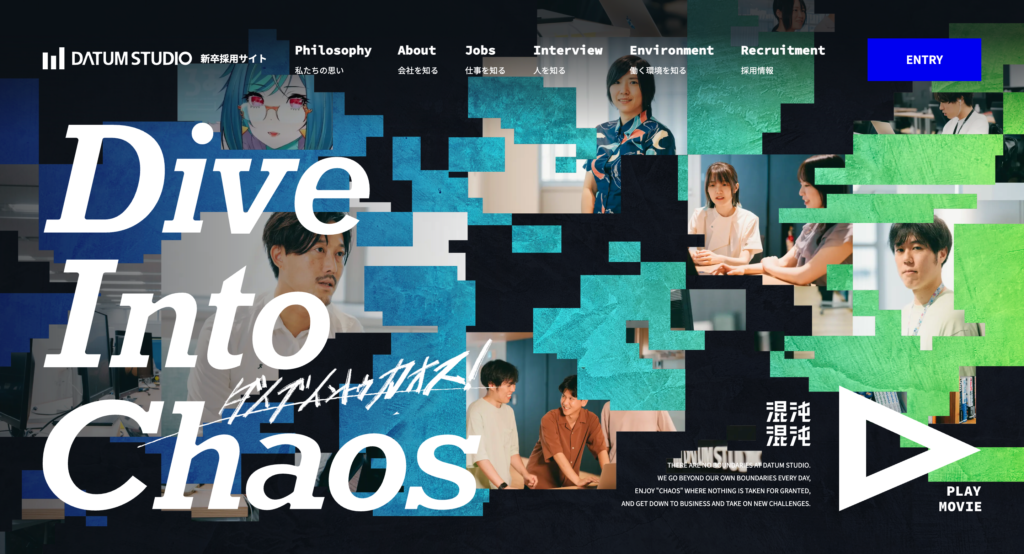
採用サイトの参考事例25:DATUM STUDIO株式会社|新卒採用サイト

引用:https://recruit.datumstudio.jp/
DATUM STUDIO株式会社の新卒採用サイトは、データエンジニアとしての成長をイメージできる、スタイリッシュで洗練された世界観が魅力。研修一覧が掲載されており、未経験でもスキルアップの道筋が見えるため安心です。
さらに、文化や社風の紹介に加えて社員の趣味ランキングも公開されており、一緒に働く仲間の人柄や雰囲気を事前に知ることができます。
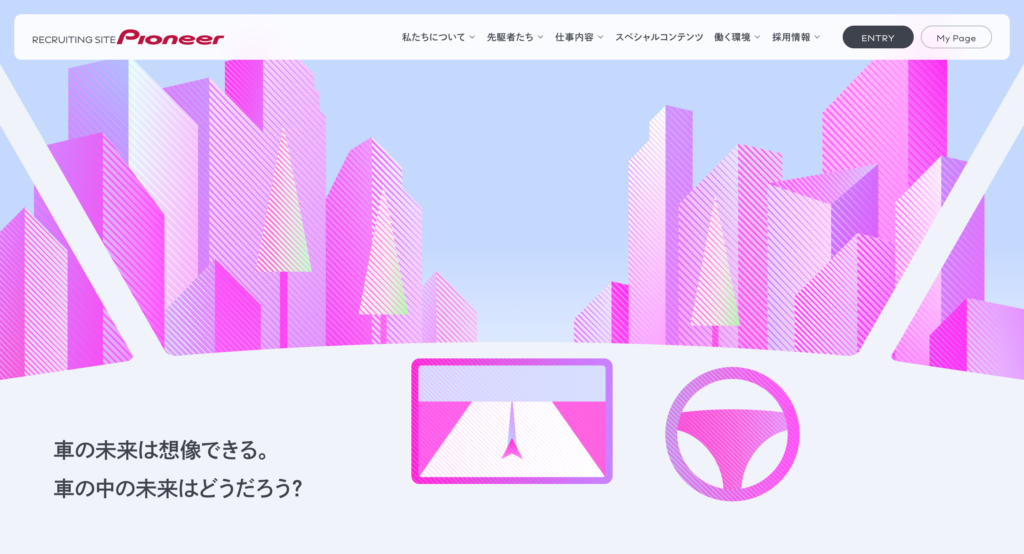
採用サイトの参考事例26:パイオニア | 新卒採用サイト

引用:https://newgraduate.jpn.pioneer/ja/
パイオニアの新卒採用サイトでは、社員を「先駆者」として紹介し、挑戦心を後押しする世界観が印象的です。エントリーボタンにホバーすると、社員がボタンを指さすユニークな演出があり、思わずほっこりします。社員が手がけた製品の紹介もあり、実際の仕事内容がリアルに想像できる構成になっています。
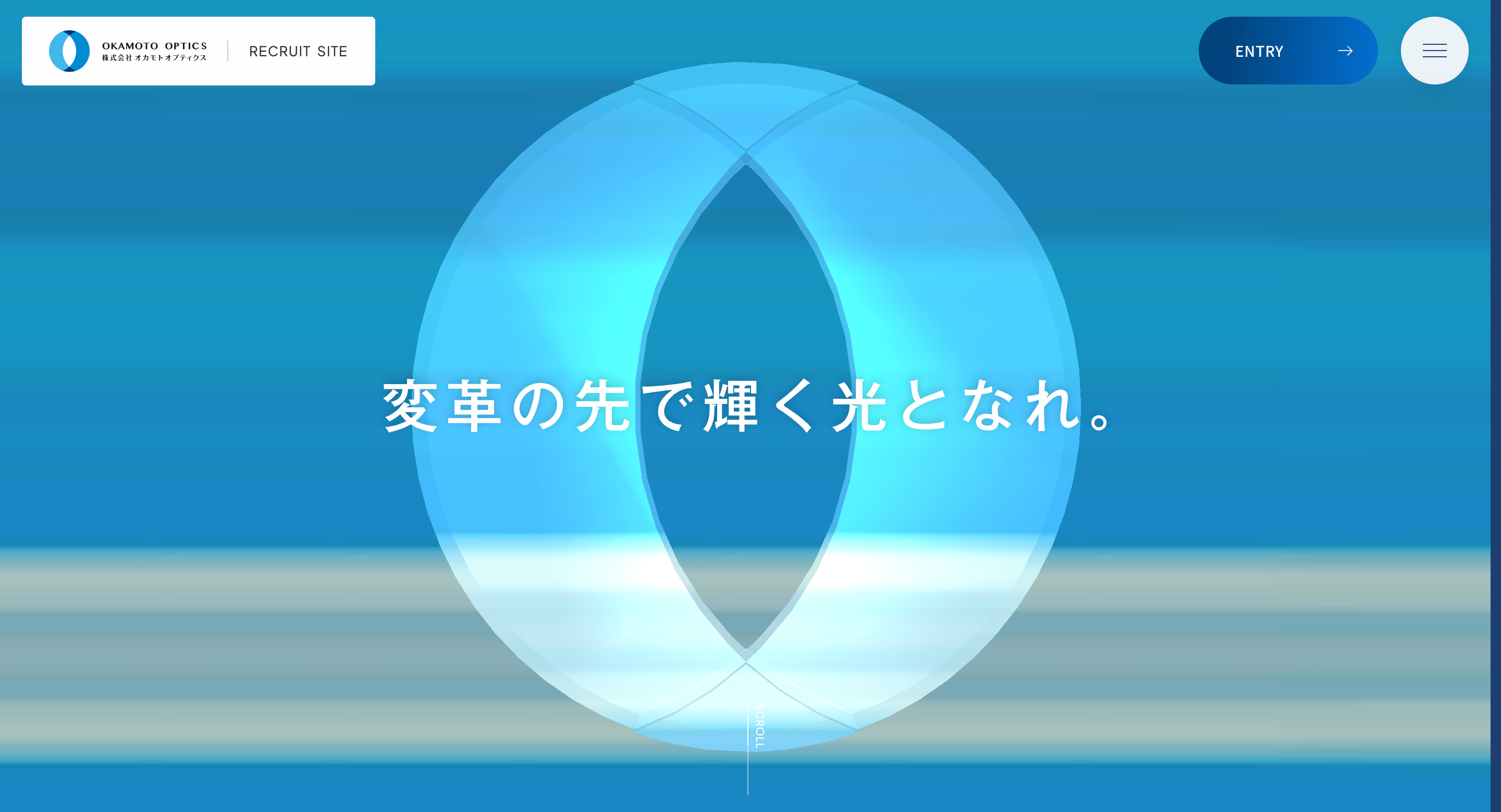
採用サイトの参考事例27:株式会社オカモトオプティクス

引用:https://www.recruit.okamoto-optics.co.jp/
株式会社オカモトオプティクスの採用サイトは、和やかな雰囲気と人柄を大切にする姿勢が伝わる内容が魅力です。社員インタビューの最後に紹介される休日の過ごし方は、仕事とのギャップが面白く、親しみが湧きます。
オフショット風の写真も交え、社内の空気感が自然に伝わってくる工夫が。求める人物像は抽象と具体のバランスが良く、人との関わりや探究心に重きを置いた内容に共感できます。
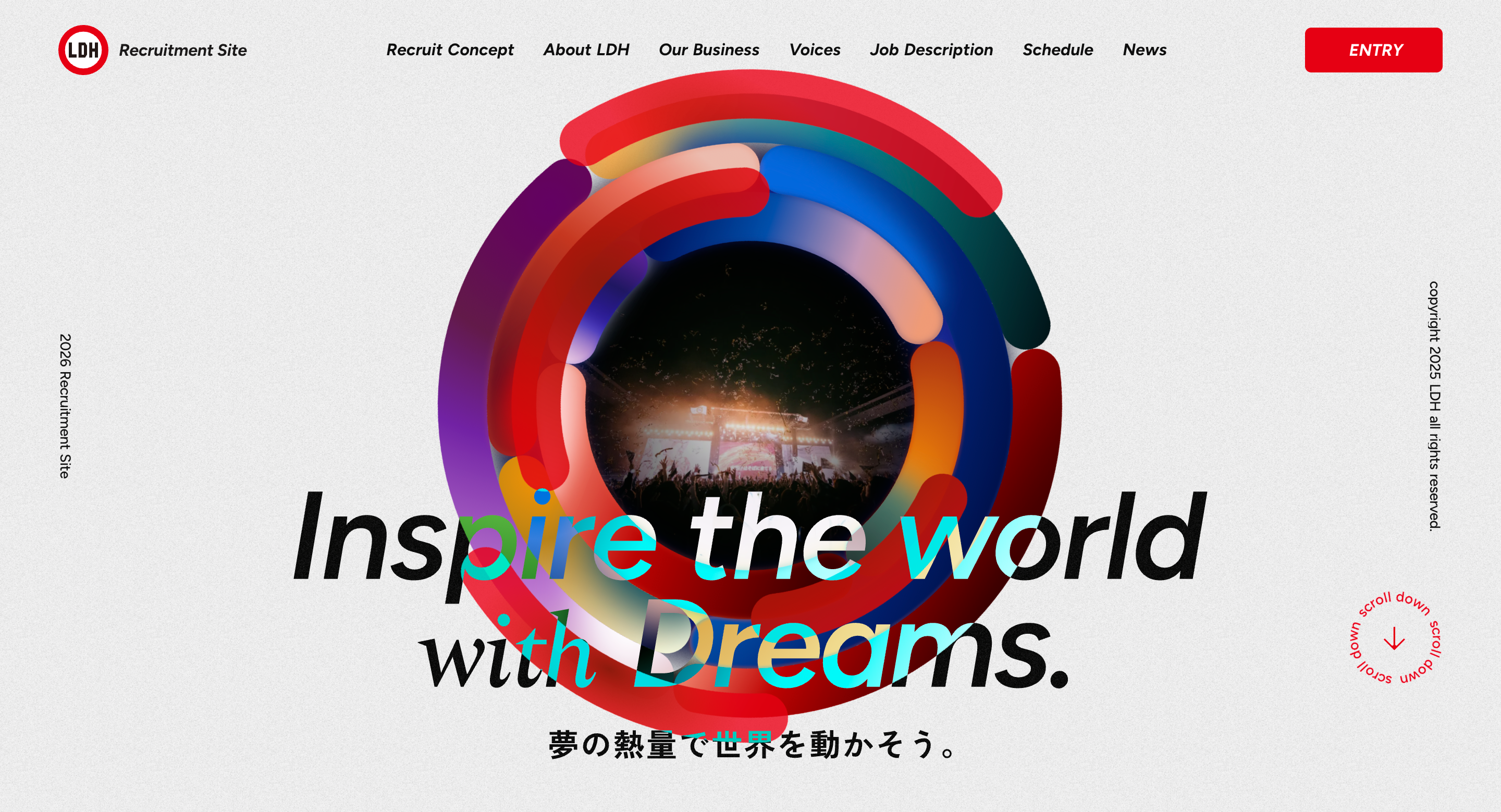
採用サイトの参考事例28:LDH JAPAN 新卒採用サイト

LDH JAPANの新卒採用サイトは、写真が豊富で、ダンススタジオやレコーディングスタジオ、試写室など、エンタメ業界ならではのワクワクする職場環境が伝わってきます。内定者の声も充実しており、アンケート結果やクロストークなどリアルな情報が満載。これから応募を考える人にとって、具体的なイメージを持ちやすく参考になる構成です。
採用サイトの参考事例29:株式会社カクヤス

引用:https://kakuyasu-recruit.jp/graduate/
株式会社カクヤスの採用サイトは、企業理解を深められる工夫が随所に詰まった構成が魅力。仕事内容の認知度を%で示す紹介や、カクヤスキーワード集など、ユニークな視点で情報を発信しています。社員インタビューでは「私のひと工夫」や入社前とのギャップを語るなど、リアルな声も。
さらにクロストークでは関係図を使って関係性や印象を可視化しており、職場の雰囲気が感じられます。
採用サイトの参考事例30:株式会社IDAJ

引用:https://www.idaj.co.jp/recruit/career/
株式会社IDAJの採用サイトは、応募ガイドが充実しており、応募フローやカジュアル面談の紹介など、中途採用を考える人にも親切な構成が特長です。また、ユーザー事例を掲載しているため、コーポレートサイトを別途確認しなくても、具体的な仕事内容ややりがいをスムーズに理解できます。
求職者にとって、情報収集がしやすい親切設計のサイトです。
採用サイトデザイン参考事例のまとめサイト5選
採用サイトのおしゃれなトレンドデザインをチェックできるまとめサイトを厳選して5つ紹介します。実際にWebデザイナーも参考にしているサイトデザイン集で、クオリティの高い事例が豊富に揃っています。自社の採用サイトの方向性を考える際に、ぜひ活用してみてください。
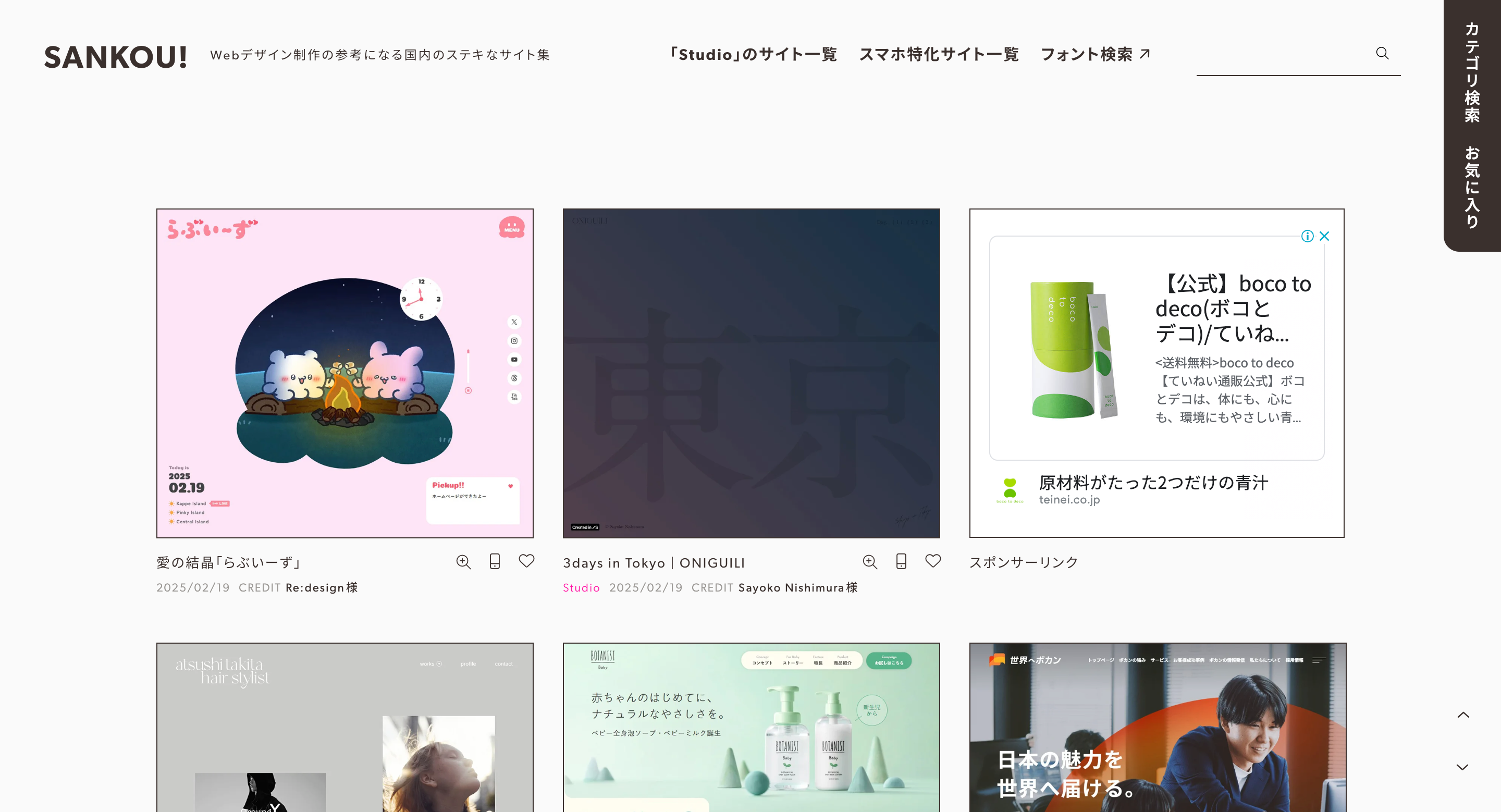
SANKOU!

引用:SANKOU!
「SANKOU!」は、国内の魅力的なWebデザインを集めたまとめサイトです。気になったサイトを保存できるため、社内での共有にも便利です。また、一覧・詳細ページにはクレジットが掲載されており、サイト制作者をすぐに確認できるので、依頼先を探す際にも役立ちます。
モバイル版のデザイン事例も掲載されているため、ニーズに合わせて自社に最適なサイトデザインを見つけましょう。
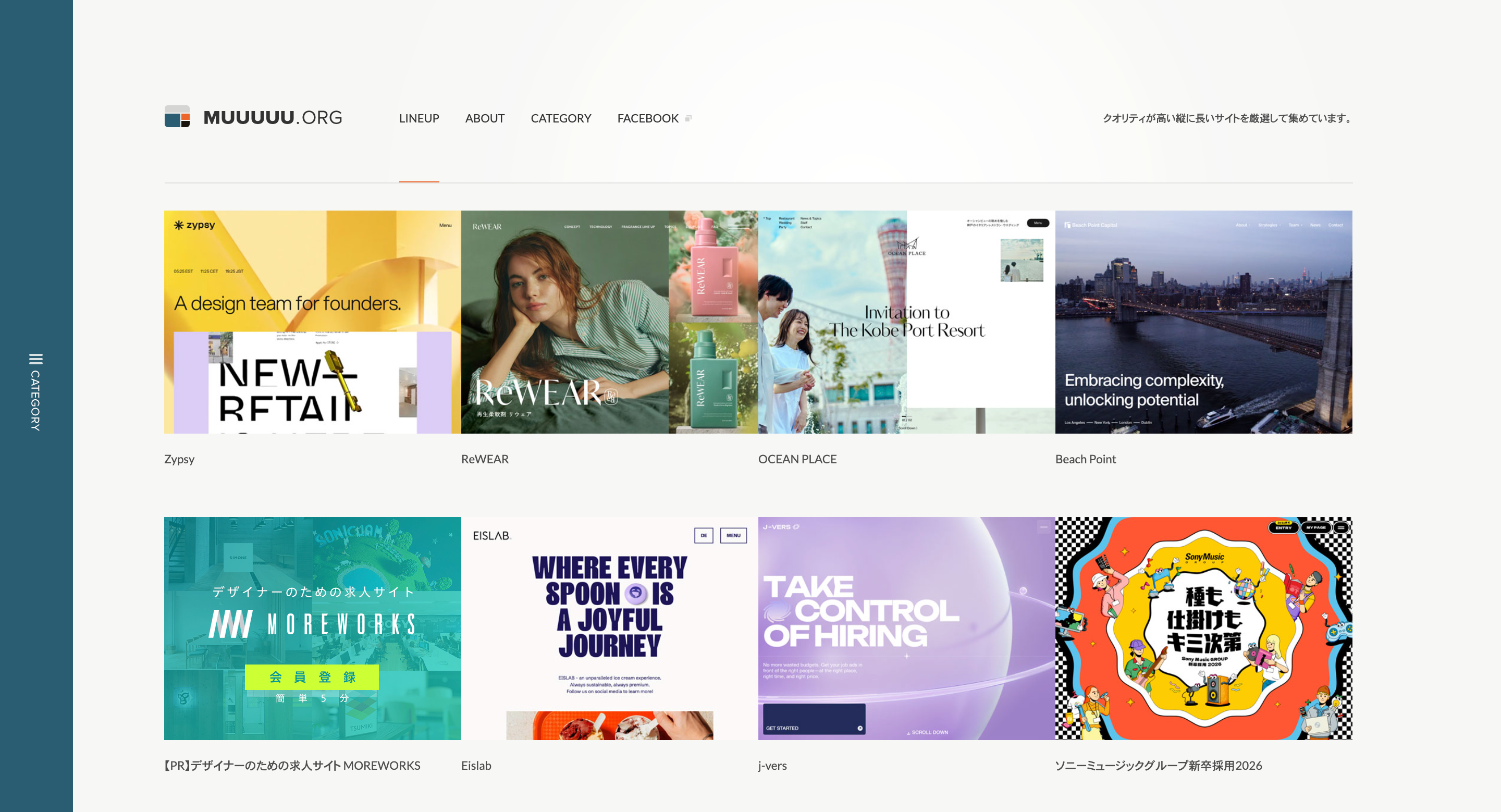
MUUUUU.ORG

引用:MUUUUU.ORG
「MUUUUU.ORG」は、クオリティの高い縦長サイトを厳選したまとめサイトです。エレガントやかわいい系、フラットデザイン、パララックスなど、デザインのスタイル別に検索できる機能が備わっています。自社の採用サイトのイメージに合わせてデザインを絞り込めるため、効率的に参考事例を見つけられます。
さらに、業種別やサイトの種類別にもカテゴリ分けされており、採用サイトの一覧も簡単に閲覧可能。デザイン性の高い採用サイトを目指すなら、ぜひチェックしてみてください。
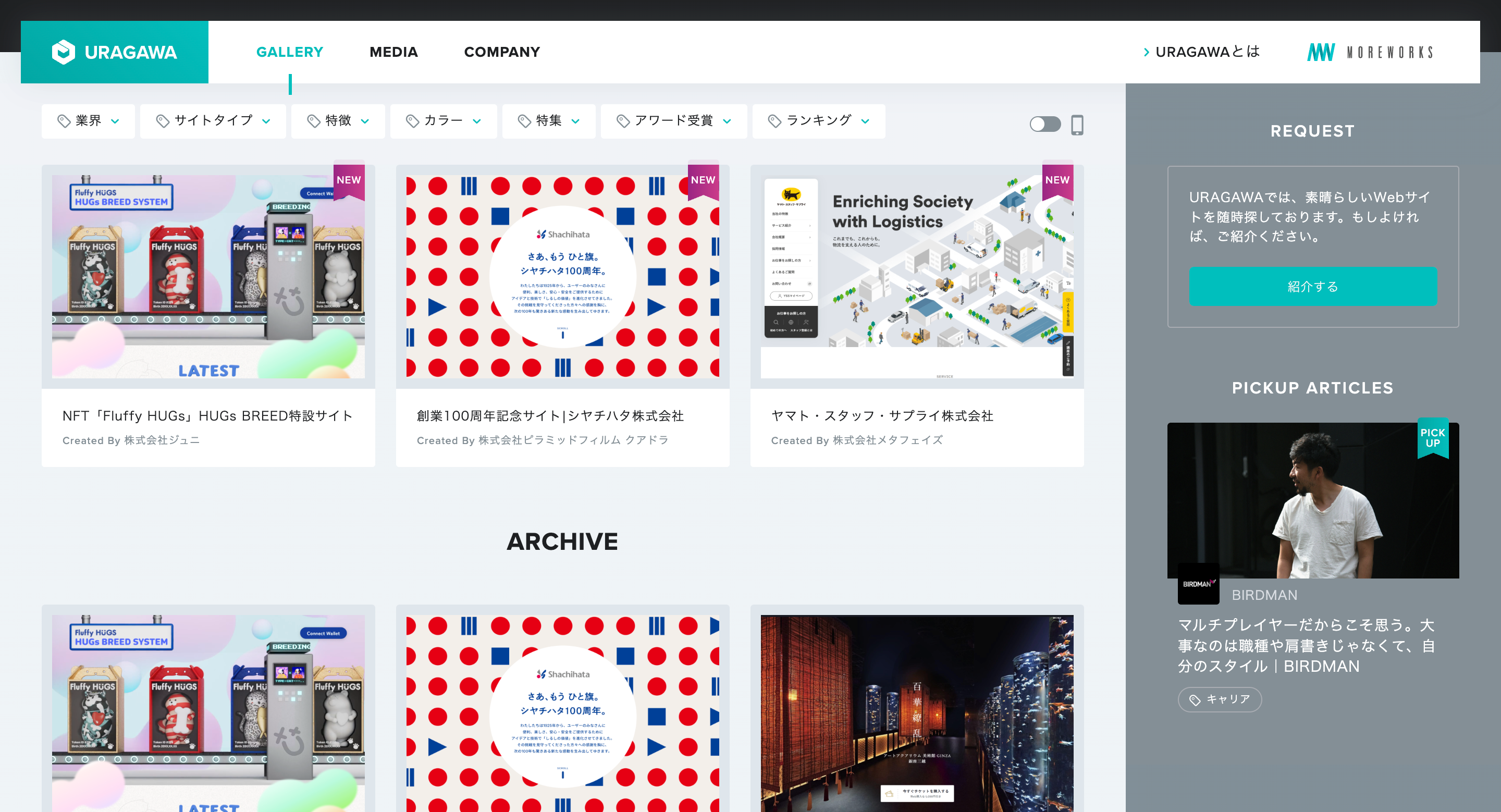
URAGAWA

引用:URAGAWA
「URAGAWA」は、国内の魅力的なWebサイトを厳選して紹介するまとめサイトです。クリエイティブ業界の求人サイト「MOREWORKS」のノウハウを活かし、Web制作会社とクライアント・クリエイターをつなぐことを目的としています。
不動産、広告、IT、人材サービスなどの業界別に採用サイトを絞り込めるほか、「写真が印象的」「コトバが印象的」など、特徴別の検索も可能です。さらに、アワード受賞の高品質なサイトデザインも閲覧できるため、イメージの幅を広げるのに最適なサイトです。
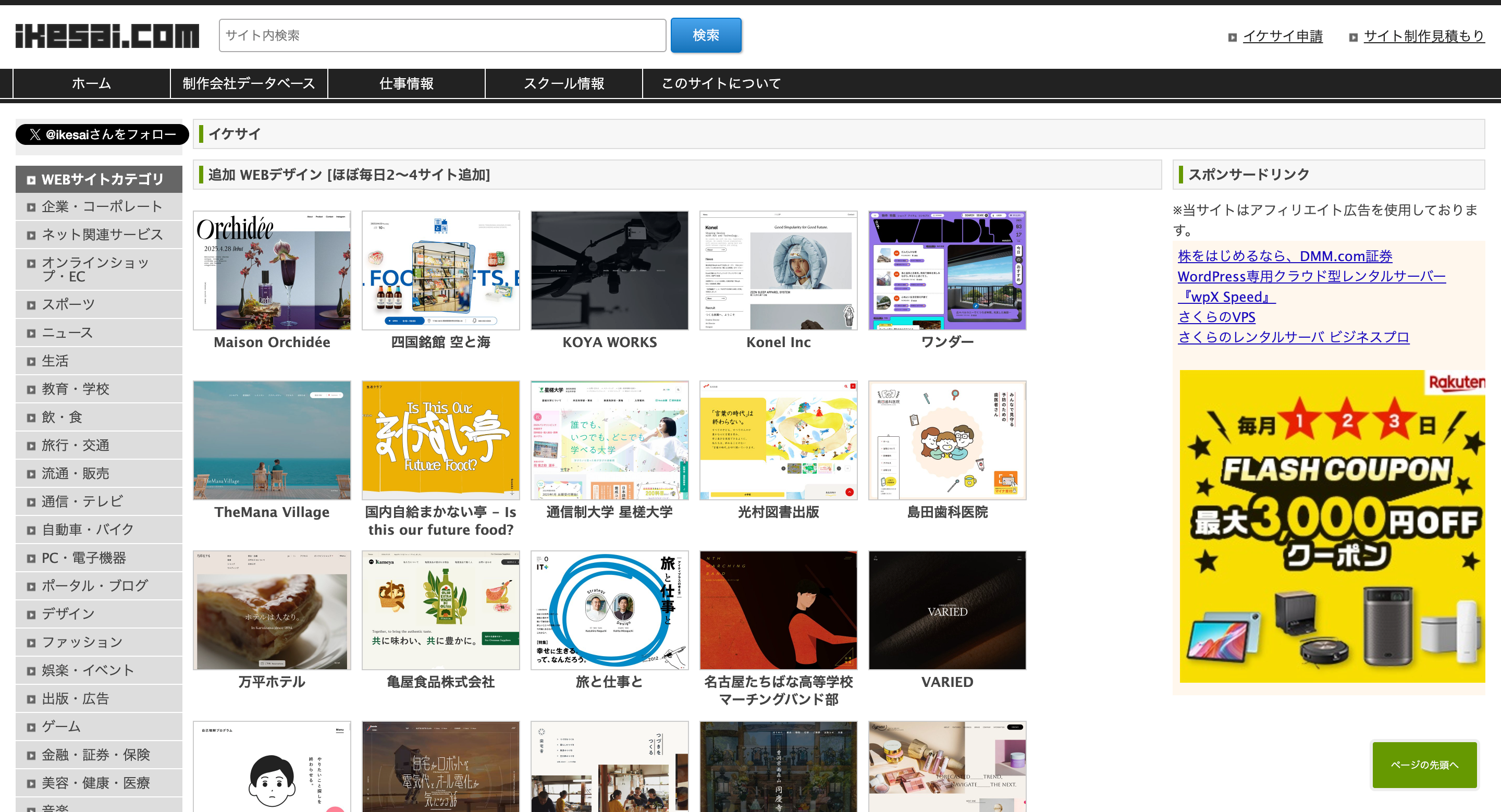
イケサイ

引用元:イケサイ
「イケサイ」は、”イケてる”Webサイトを厳選して紹介するまとめサイトです。かっこいいサイトやおしゃれなサイトを独自の視点でピックアップし、掲載しています。採用サイトのデザイン事例はもちろん、コーポレートサイトやECサイトなど、業種別のカテゴリ検索が可能なため、希望のリンク集を素早く見つけられます。
さらに、国内外のWeb制作会社を検索できるデータベースも備えており、最寄りの制作会社を探す際にも便利です。採用サイトの制作を検討している企業は、まず見積もりを依頼してみるのも一つの手でしょう。
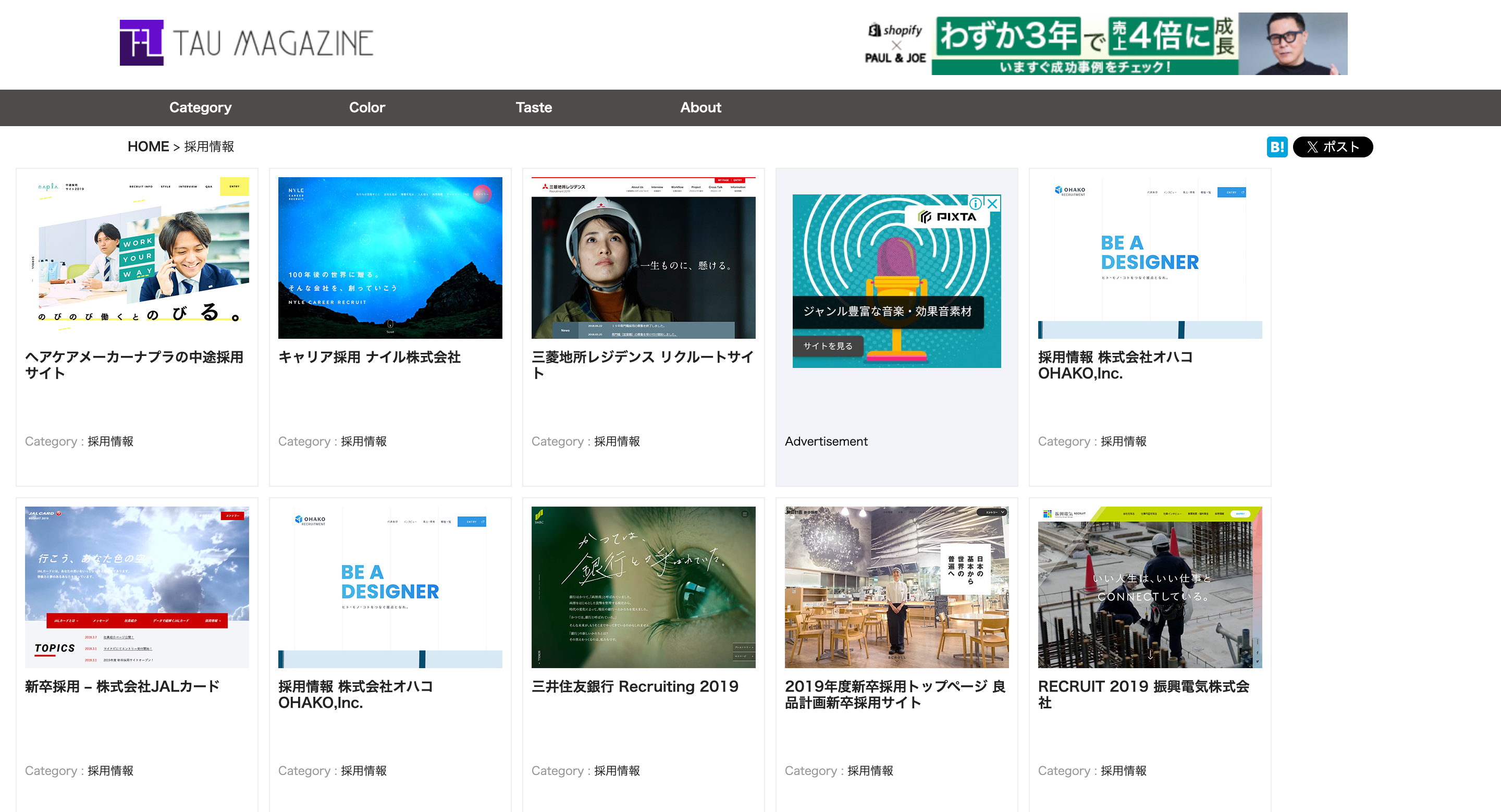
TAU MAGAZINE

引用:TAU MAGAZINE
「TAU MAGAZINE」は、魅力的で特徴的なデザインを集めたまとめサイトです。 Web制作会社、ECサイト、採用情報、商品ブランドサイトなど、カテゴリ別にWebサイトを検索できます。オーソドックスながらトレンドを押さえたデザインや、個性的なデザインのWebサイトも多数掲載されているため、採用サイトの参考事例としてぜひ活用してみてください。
採用サイトに盛り込むべき6つのコンテンツ

採用サイトの成果を高めるために、欠かせない6つのコンテンツがあります。主に「会社」「事業」「環境」「人」に関する内容ですが、すべてを盛り込む必要はありません。大切なのは、自社にとってどのコンテンツが求職者に響くのかを見極めること。採用サイトを制作する前に、自社に必要な要素をしっかり確認しておきましょう。
採用サイト制作
会社紹介・企業理念
会社紹介を通じて求職者が自社に興味を持つことで、応募者の増加が期待できます。事業内容や従業員数といった基本情報に加えて、求職者が特に注目するのは「業績」や「将来性」です。売上高や前年比、社員数の推移を数値化することで企業への信頼性が高まり、求職者に安心感を与えます。
さらに、企業理念を掲載することで、共感した求職者からの応募が増え、入社後のミスマッチを防ぐ効果も期待できます。
社長メッセージ
社長メッセージは、求職者の応募意欲を高める重要なコンテンツです。普段、直接接する機会が少ない社長の考えや思いを知ることで、「この会社で活躍したい」「貢献したい」という意欲が湧き、応募者の増加につながります。
特に、中小企業やベンチャー企業では社長への親近感が生まれやすく、社員の愛社精神を生むきっかけにもなるでしょう。社長の人柄が伝わる好感度の高い写真や、心に響くメッセージを掲載することが効果的です。
仕事紹介
引用:CEREBRIX HR
実際に働いている社員の仕事内容は、求職者が最も気になるポイントです。具体的な業務内容を伝えることで、自分に合った仕事かどうかを判断しやすくなり、応募の決め手となります。
また、1日のタイムスケジュールが分かると、入社後の働き方のイメージが湧きやすくなります。例えば、以下のように具体的な目安を示すことが有効です。
- 会議の平均所要時間
- 1日あたりの商談件数
- 1日あたりの業務量目安
求職者がイメージしやすくなるよう、できるだけリアルな数字を提供すると効果的です。
社員インタビュー
社員インタビューは、これから一緒に働く上司や先輩の人柄を確認するのに役立ちます。職場の雰囲気や人間関係を把握することで、社風が自分に合っているかを判断しやすくなります。
近年、退職理由として職場の人間関係が影響するケースが増加しているため、入社前に社内の雰囲気を知ることは非常に重要です。また、社員のキャリアパスを知ることで、数年後の自分を想像しやすくなり、応募の決め手につながることもあります。
自社に合った方法で社員の魅力を発信してみましょう。
募集要項・選考フロー
募集要項は、求職者が入社後の待遇を理解するために欠かせない情報です。
そのため、以下の内容は必ず明記しましょう。
- 給与
- 昇給制度
- 勤務地(リモートワークの可否・出社頻度)
- 雇用形態
- 勤務時間(フレックスタイムの有無など)
- 休日
- 必須スキル
- 歓迎スキル
これらの情報は、求職者が自社で働くイメージを持つために非常に重要です。
ただし募集要項だけでなく、社長メッセージや社員インタビューを通じて企業文化に共感することでも、求職者が自社に応募しやすくなります。そのため、他のコンテンツを充実させることが大切です。
また、選考フローを具体的に示すことで、求職者は自分のスケジュールを調整しやすくなり、採用活動もスムーズに進みます。
福利厚生・教育制度
引用:CEREBRIX HR
福利厚生は、募集要項と同様に求職者にとって重要な判断材料です。充実した福利厚生に魅力を感じて、入社を決意する求職者も多いため、企業としてはその内容をしっかりと記載することが大切です。
基本的な制度として交通費や社会保険のほか、以下のような魅力的な福利厚生も掲載しましょう。
- 社員食堂やドリンク提供の方式(無料・有料・自動販売機など)
- 娯楽施設やスポーツジムの優待利用
また、スキルアップを重視する求職者に向けては、教育制度もアピールポイントになります。例えば、新人研修や書籍購入、資格取得支援などの制度があれば、応募を決める後押しとなる可能性があります。
事例からわかる採用サイトを成功に導く活用のコツ6つ

採用サイトを活用して採用活動を成功させるためには、押さえておくべき6つのコツがあります。どのポイントに注力すれば採用サイトを効果的に運用できるのか、これから紹介する内容を参考にしてみましょう。
採用ターゲットを明確に決める

引用:CEREBRIX HR
採用サイトを成功に導くためには、採用ターゲットにとって魅力的なサイトに仕上げることです。そのためにまず、採用ターゲットを明確に決めることがポイントです。自社が求める理想的な人物像をイメージし、そのターゲットに響くコンテンツを盛り込みましょう。
たとえば、募集要項に以下のような「求める人物像」を記載するのも効果的です。
- コミュニケーションを大切にできる人
- 成長意欲のある人
- 臨機応変な対応ができる人
- チームで協力しながら業務を進められる人
- 失敗を次に活かせる人
企業が求める人物像を明確に伝えることで、求職者にとっては応募可否を判断する材料となり、ミスマッチを防ぐことができます。
優秀な人材を確保するためには、求める人物像の粒度を適切に設定することを心がけましょう。
企業イメージ・コンセプトに合ったデザインにする
採用サイトのデザインは、企業のブランドイメージや採用ターゲットに合ったものを選ぶことが大切です。デザインが採用活動のコンセプトと一致していないと、求職者の目に留まりにくくなり、人材を逃すことになります。
また、企業のブランドイメージにそぐわないデザインでは、求職者に誤解を与え、入社後のミスマッチが生じる可能性も。ターゲットに響くデザインを採用することで、採用活動の成果を最大限に引き出すことができます。
目を引く面白いキャッチコピーを考える
引用:CEREBRIX HR
採用サイトの成果を高めるためには、求職者の関心を引くキャッチコピーが鍵です。インパクトのあるキャッチコピーを使用することで、訪問者の興味を引きつけることができます。
また、キャッチコピーは企業から求職者へのメッセージとして、他社との差別化にも役立ちます。企業の魅力や特徴を的確に伝えるキャッチコピーを考えましょう。
写真・動画を活用して臨場感を演出する
採用サイトの参考事例でよく見られるのは、写真や動画を効果的に活用している点です。写真を使って社内の雰囲気や社員インタビューを紹介するのも良いですが、動画を取り入れることで、よりリアルな職場の様子を伝えることができます。
これにより、求職者が自分の働く姿をイメージしやすくなり、入社後のミスマッチを防ぐ効果が期待できるでしょう。最近では、会社紹介に動画を活用する企業が増えており、プロのカメラマンに依頼して高品質な動画を撮影してもらうのもおすすめです。
また、採用サイトを依頼する制作会社によっては、サイトデザインから撮影、コンテンツ作成まで一貫して任せることができる場合もあります。
こまめに更新して最新情報を発信する
採用サイトは一度作ったら終わりではなく、定期的に更新し、最新情報を発信し続けることが重要です。古い情報のままで放置されていると、求職者の応募意欲を削いでしまう可能性があります。
例えば、以下のような採用サイトは早急に更新が必要です。
- 退職した社員のインタビューコンテンツが掲載されている
- 募集要項が古く、現在は募集していないのに放置されている
- 社内の様子が現状と合っていない
- 情報が古いままで、データが更新されていない
社内の意見を取り入れる
採用サイトの制作には、時間と労力がかかります。そのため、採用担当者や人事部だけでなく、社内の協力を得ることが重要です。特に、社内の写真撮影や社員インタビューを取り入れる際は、事前に周知しておくことで、協力が得やすくなります。
また、求職者と年代が近い若手社員の意見を取り入れることで、よりターゲットに響く内容に仕上げることができ、採用サイトの質が向上するでしょう。
採用サイト制作に失敗しないための3つの確認事項

採用サイト制作に失敗しないためには、事前に確認すべきことと公開前に確認すべきことがいくつかあります。
完成イメージを固めておく
採用サイトを制作する前のポイントは、ターゲットやコンセプトに合った完成イメージを固めておくことです。漠然としたイメージのまま進めると、企業のブランドイメージとかけ離れたデザインや、ターゲットに合わないサイトになりかねません。
また、制作途中でデザインの修正が必要になると、コストと時間が大幅に追加されてしまう可能性があります。制作会社に依頼する際は、デザインカンプを確認し、事前にイメージをすり合わせておくことをおすすめします。
求職者が知りたい情報を網羅できているかチェックする
コンテンツが完成したら、サイト全体をチェックしましょう。特に、応募に直結する募集要項や福利厚生の情報にヌケモレがないか十分に確認することが大切です。
また、残業時間や休日出勤の有無、それに対する手当の有無なども明記することで、求職者が検討しやすくなります。実際の労働環境と異なる情報は避け、誠実な情報提供を心がけましょう。
正確な情報を提供することで、会社に対する信頼性が高まり、長期的に活躍できる人材の確保につながります。
応募ボタンをわかりやすい場所に設置する
採用サイトが完成に近づいたら、応募ボタンの設置場所を確認しましょう。求職者がサイトを読み進めて応募意欲が高まったときに、すぐに応募ボタンを押せる状態が理想的です。
参考事例では、画面上部に固定表示で応募ボタンを設置し、スクロールしなくても常に応募ボタンが見えるような工夫がされています。採用サイトの最も重要な目的は、自社が求める人材に応募してもらうことです。
エントリー率を高めるためには、遷移先の「エントリーフォーム」を簡素化し、面倒な作業を減らすこともポイントです。アクションを起こすタイミングで迷わず応募ボタンを押し、スムーズにエントリーできるサイト作りを目指しましょう。
費用とクオリティーを考慮した採用サイトの制作方法

採用サイトを制作する方法は3つあります。それぞれにメリットとデメリットがあるため、自社の状況に合った方法を選ぶことが重要です。
費用を抑えるなら自社で制作する
制作費用を抑えたい場合、外部に依頼せず自社で制作するのが最適です。WordPressやWixなどのCMSを活用すれば、プログラミングの知識がなくても無料でサイトを作成できます。
また、テンプレートを利用すれば、デザインの幅が広がり、オリジナリティを持たせつつコストを抑えることができます。ただし、自社制作でクオリティを重視したい場合は注意が必要です。エンジニアやカメラマン、ライターなどの経験者が社内にいない場合、高品質なサイト制作は難しくなります。
クオリティーを重視するなら制作会社に依頼する
クオリティを重視する場合、プロに依頼するのが最適です。費用はかかりますが、専門家に任せることで、高品質なサイトが作れます。運用や改善も任せられ、採用活動の効果を最大化できます。
また、全てを外部に依頼せず、自社でできる部分は制作できます。例えば、コンテンツ作成を自社で行い、デザインやSEO対策を外部に依頼する方法です。まずは制作会社に相談し、最適なプランを検討しましょう。
リソースを削減するなら採用管理システム(ATS)を利用する
採用サイトの制作費用を抑え、採用活動のリソースも削減したい場合、採用管理システム(ATS)の利用がおすすめです。ATSとは、応募者管理や採用業務の効率化を目的としたシステムです。
複数の求人媒体で募集をかけた場合、ATSのプラットフォームでまとめて応募受付や応募者とのやり取りを行えます。応募者の進捗状況も管理できるため、煩雑な採用活動を一元管理が可能です。ただし、ATSには多数のシステムがあり、費用や機能、デザインが異なります。
SEO対策に強く集客力のあるシステムや、応募者管理や選考管理に特化したシステムなど、それぞれに特徴があります。求人媒体との連携も考慮し、最適なATSを選定することが重要です。
採用サイトを作るなら制作会社に依頼するのがおすすめ!
採用サイトを作るなら、費用がかかっても制作会社に依頼するのがおすすめです。自社で制作すると、社員のリソースが増えても成果が出ない可能性も。プロに依頼すれば、採用サイトを最大限に活用し、効率的に優秀な人材を確保できます。
採用サイトの制作を依頼するなら、Creer+(クリーアプラス)にご相談ください。Creer+(クリーアプラス)は、企業の魅力を引き出し、応募者を惹きつけるコンテンツの企画から運用までをサポートします。直感的でわかりやすい操作性とストレスなく応募できる機能性を提供し、公開後の運用やSEO対策の強化も支援します。
採用ランディングページや中途採用、新卒採用サイトなど、ニーズに合わせた提案が可能です。まずは、お気軽にCreer+(クリーアプラス)にご相談ください。
採用サイト制作
Pick up
ピックアップ記事




Key word
人気のキーワード




