かっこいい採用サイト30選!成功事例から学ぶデザインと制作のコツ

採用担当者の多くが、「自社に興味を持ってもらい、思わず応募したくなるような、かっこいい採用サイトを作りたい」と考えているのではないでしょうか。インパクトがあり、面白い採用サイトを制作できれば、人手不足の解消や採用コストの削減につながる可能性もあります。
しかし、いざ制作しようとすると、「自社のイメージに合うデザインがわからない」「好感度の高い人気サイトはどのようなデザインなのか」などの悩みを抱えてしまうことも少なくありません。
この記事では、参考になるかっこいい採用サイトを厳選して紹介するとともに、制作のポイントや費用相場について詳しく解説します。自社のブランディングを強化し、優秀な人材を確保するために、ぜひ参考にしてみてください。
目次
- 1 かっこいい採用サイトとは?
- 2 Creer+のデザイン事例(サンプル)
- 3 かっこいい採用サイト30選
- 3.1 1.キャッチコピーと写真がかっこいい(株式会社一ノ瀬)
- 3.2 2.ユニークなメインビジュアルがかっこいい(ソーシング・ブラザーズ株式会社)
- 3.3 3.タイポグラフィーがかっこいい(AFURI)
- 3.4 4.ネオンカラーの配色がかっこいい(株式会社八百鮮)
- 3.5 5.ホバーアクションがかっこいい(アールイコール採用サイト)
- 3.6 6.スクロールアニメーションがかっこいい(JAIC RECRUIT SITE)
- 3.7 7.斜めのモチーフがかっこいい(ACTBE)
- 3.8 8.キャッチコピーとモチーフがかっこいい(株式会社リガーマリンエンジニアリング)
- 3.9 9.ダイナミックなタイポグラフィーがかっこいい(エムスリー株式会社)
- 3.10 10.円形モチーフとあしらいの組み合わせがかっこいい((株)ラージック)
- 3.11 11.抽象的なモーショングラフィックがかっこいい(Digital Garage Tech)
- 3.12 12.温かみとプロフェッショナルさの融合がかっこいい(さいたま市民医療センター)
- 3.13 13.手書き文字と写真の組み合わせがかっこいい(令和6年度警視庁採用サイト)
- 3.14 14.仕事の楽しさが伝わってきてかっこいい(講談社2021年度定期採用)
- 3.15 15.企業愛に溢れたデザインがかっこいい(ノーベル製菓株式会社)
- 3.16 16.余白を活かしたレイアウトがかっこいい(株式会社ニーリー)
- 3.17 17.印象的なキャッチコピーと世界観がかっこいい(集英社)
- 3.18 18.攻めてる海外アニメ風デザインが個性的でかっこいい(株式会社ON)
- 3.19 19.英語を使わず、日本語だけを使ったデザインがかっこいい(博報堂、博報堂DYメディアパートナーズ)
- 3.20 20.個性的な英語フォントがかっこいい(LAZOR GARDEN SAPPORO)
- 3.21 21.ダイナミックな漫画風デザインがかっこいい(給食王グループ)
- 3.22 22.レトロで水彩タッチのイラストがかっこいい(エムエム建材株式会社)
- 3.23 23. 背景アニメーションがかっこいい(WELLZ UNITED)
- 3.24 24.あえて横長にしたフォント使いがかっこいい(株式会社キュービック)
- 3.25 25.高級感ある配色と写真の雰囲気がかっこいい(イークリニック)
- 3.26 26.スーツ×乗馬 まさかの組み合わせがかっこいい(JRAシステムサービス)
- 3.27 27.メッセージの演出がかっこいい(TMI総合法律事務所)
- 3.28 28.求める人材を狙い打ちしたデザインがかっこいい(ADK)
- 3.29 29.力強いメインビジュアルがかっこいい(フロンティア株式会社)
- 3.30 30.勢いのある手書き文字がかっこいい(マーケットエンタープライズ)
- 4 かっこいい採用サイト事例のまとめサイト
- 5 かっこいい採用サイトが必要な7つの理由
- 6 かっこいい採用サイトを作るためのポイント
- 7 かっこいい採用サイトに必要なサイトコンテンツ
- 8 採用サイトの制作費用の相場
- 9 かっこいい採用サイトの作り方は?
- 10 かっこいい採用サイトを作りたい方へ
かっこいい採用サイトとは?
かっこいい採用サイトとは、デザインが洗練されているだけでなく、企業のブランドイメージをしっかり伝え、求職者の心を惹きつけるサイトのことです。ただ見た目が美しいだけではなく、「ここで働きたい」と思わせる魅力的な構成が求められます。
求職者の目線に立ってデザインやコンテンツを工夫することで、企業の魅力が伝わり、優秀な人材の応募につながります。
採用サイトの役割と重要性

採用サイトは、企業の魅力を伝え、求職者の応募意欲を高める役割を担っています。採用競争が激化する中、求人サイトに求人情報を掲載するだけでは、優秀な人材を確保することが難しくなっている企業も多いのではないでしょうか。
今や「企業が応募者を選ぶ」のではなく、「求職者が企業を選ぶ」時代。だからこそ、デザイン性の高い採用サイトを作ることで、他社と差別化し、求職者の心をつかむことが大切です。また、採用サイトがあれば、求職者が企業の情報をじっくり確認しながらいつでも応募できるため、機会損失を防げます。求人広告への依存を減らせるため、長期的な採用コストの削減にもつながります。
さらに、企業文化や社内の雰囲気をデザインで表現できれば、入社後のミスマッチを防ぎ、定着率の向上にも貢献できるでしょう。
「かっこいい」と評価されるデザインのポイント

かっこいい採用サイトを制作するには、デザインと使いやすさのバランスを意識することが重要です。目を引くカラー構成や心に響くキャッチコピーを取り入れることで、求職者の印象に強く残ります。
かっこいいと評価されるデザインのポイントは、主に以下の5つです。
- ターゲットに合ったデザインを重視する
求職者の年齢層や業界に合わせたデザインにすることで、より強い印象を与えることができます。 - デザインに合ったフォントを使用する
視覚的に引き締められるフォント選びは、サイト全体の印象を大きく左右します。読みやすく、かつブランドのイメージにマッチしたフォントを選びましょう。 - カラー構成にこだわる
色は感情に直接影響を与えます。企業のブランドカラーをベースに、アクセントカラーをうまく使うことで、視覚的なインパクトを与えることができます。 - 社内や社員の写真を充実させる
実際の社員や職場の写真を使うことで、求職者がイメージしやすく、会社への信頼感が生まれます。また、社員の笑顔や活気を感じさせることで、求職者にポジティブな印象を与えます。 - デザインだけでなく使いやすさにも配慮する
見た目がかっこよくても、使いづらいサイトでは求職者の離脱を招いてしまいます。ナビゲーションやフォーム、情報の配置に配慮し、使いやすさも追求しましょう。
ブランドイメージと乖離したデザインは、入社後のミスマッチを引き起こし、早期退職の原因にもなりかねないからです。自社の文化や価値観を反映させたデザインでありながら、使いやすい採用サイトを制作することが、求職者との良いマッチングに繋がります。
採用サイト制作
Creer+のデザイン事例(サンプル)
勢いを感じさせるデザインがかっこいいIT企業の採用サイト

メインカラーには黒と赤を使い、やる気や情熱をスタイリッシュに表現。斜めのラインや斜体の文字で、企業としての勢いや前向きな姿勢をデザインに落とし込んでいます。さらに、働く人たちの写真を多く取り入れることで、顔が見える構成に。ユーザーが「ここで一緒に働く」イメージを持ちやすくなるよう工夫しています。
スタイリッシュなデザインがかっこいいIT企業の採用サイト

創業からの歴史がある企業をイメージしつつ、若い世代にも将来性や魅力を感じてもらえるよう、採用サイトをスタイリッシュな方向へリブランディング。無彩色の背景にグラデーションのシェイプを重ねて、今っぽさを取り入れたデザインに仕上げています。
サンプルの全体やその他のサンプルを見たい方は、以下のリンクからチェックしてみてください。

かっこいい採用サイト30選
1.キャッチコピーと写真がかっこいい(株式会社一ノ瀬)

(引用:株式会社一ノ瀬)
「制御できない熱もある」というキャッチコピー、実に心に響く一言ですよね。あの「制御できない」というフレーズが、ただの理屈じゃ収まらない情熱や衝動を感じさせて、覚えてしまう力を持っていると思います。それに、写真も彩度が控えめで落ち着いたトーンになっていて、全体的にプロフェッショナルな雰囲気が漂っているのがとても素敵です。
2.ユニークなメインビジュアルがかっこいい(ソーシング・ブラザーズ株式会社)

(引用:ソーシング・ブラザーズ株式会社)
メインビジュアルであえて顔を隠したシルエットを採用しているのがとてもユニークです。文字が打たれていくようなアニメーションは、常に最先端を行く姿勢を感じさせ、「日本をアップデートする」というビジョンとぴったり合っています。ムービー自体も重厚感があり、まるで映画のワンシーンのような質感を楽しめました。
3.タイポグラフィーがかっこいい(AFURI)

(引用:AFURI)
写真もサイト全体もモノクロでまとめられていて、とてもシックな印象です。そこに、個性的でかっこいいタイポグラフィーが加わることで、ひときわユニークな雰囲気になっています。また、店舗名を象徴する湯切りなどの躍動感あるポーズが組み合わさり、デザインセンスの良さが一層引き立っています。
4.ネオンカラーの配色がかっこいい(株式会社八百鮮)

(引用:株式会社八百鮮)
大きな白のタイポグラフィーは、明朝体とゴシック体を絶妙にミックスしていて、写真とのコントラストがしっかり効いています。文字が際立っているのがすぐに伝わりますね。また、写真のポーズもかっこよく、ネオンカラーの加工があえて取り入れられていることで、一般的に古臭いイメージを持たれがちな八百屋が、あえて「かっこいい」に振り切っているのが印象的です。
5.ホバーアクションがかっこいい(アールイコール採用サイト)

(引用:アールイコール採用サイト)
MVでは、敢えて文字だけを使っている点が斬新で、赤の色調と相まって情熱的な印象を強く与えています。また、「野心」にカーソルを合わせると、その要素が英語で表示される仕掛けもユニークで面白いですね。英語のタイポグラフィーの装飾はとてもファッショナブルで、余計なものを加えなくても十分に印象的なビジュアルになっています。
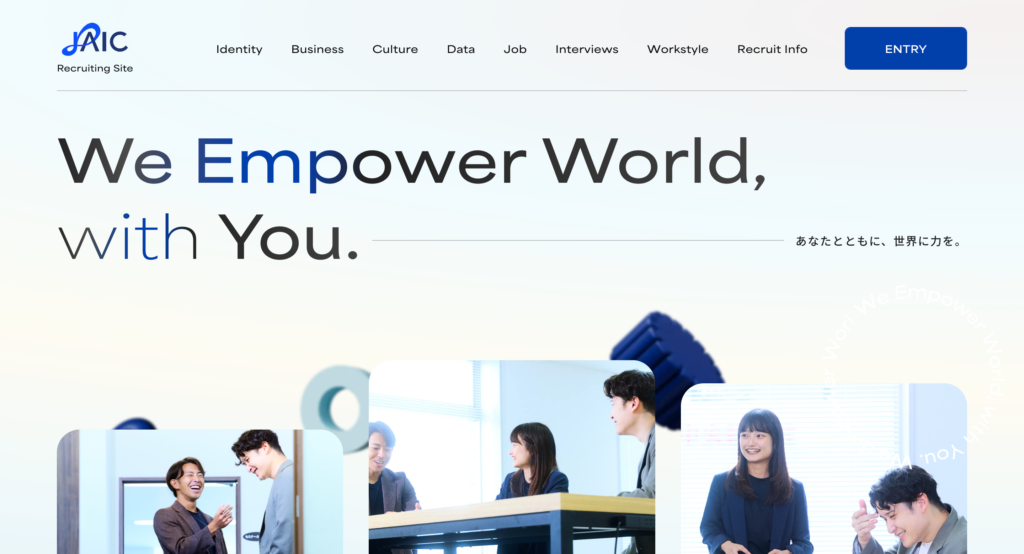
6.スクロールアニメーションがかっこいい(JAIC RECRUIT SITE)

(引用:JAIC RECRUIT SITE)
浮遊する3Dのオブジェクトと楽しげな社員の写真のメインビジュアルが先進的な印象を与えています。そこからメッセージ部分へスクロールすると、背景色がガラッとダークトーンに切り替わり、クールな印象へ。どきっとする演出と、背景を活かしたグラスモーフィズムなデザインとスクロールアニメーションがかっこいいサイトです。
7.斜めのモチーフがかっこいい(ACTBE)

(引用:ACTBE)
全体通してスタイリッシュな印象の採用サイト。斜めにトリミングされた写真やモチーフ、直線的なオブジェクトなどを多用することで、前向きかつ挑戦的な印象を受けます。メインビジュアルで使われている色が反転したフォントは、他の要素でも反復しており統一した世界観が演出されています。
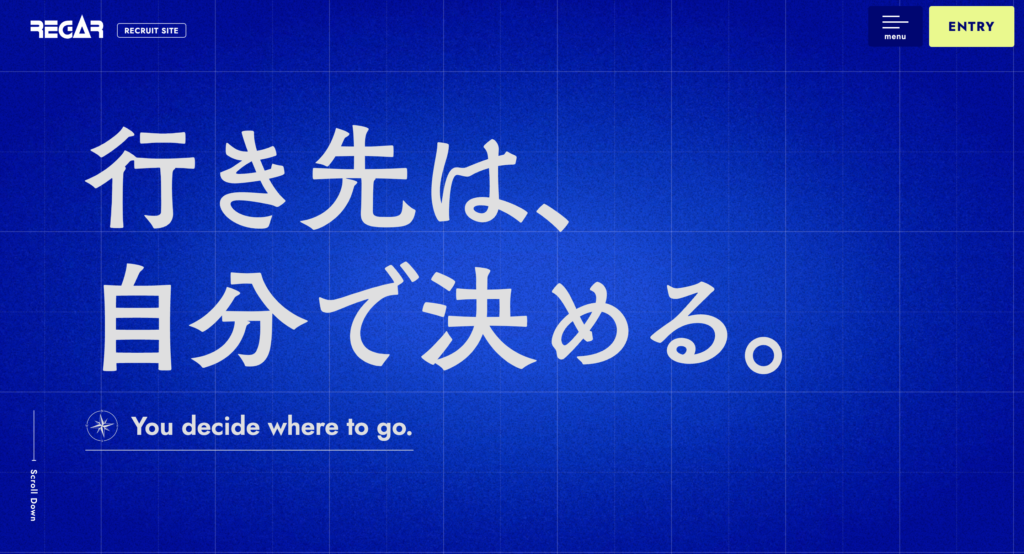
8.キャッチコピーとモチーフがかっこいい(株式会社リガーマリンエンジニアリング)

(引用:株式会社リガーマリンエンジニアリング)
メインビジュアルの「行き先は自分で決める」というコピーを筆頭に、コンパスや地図のようなモチーフが使われています。船の舵取りで“企業らしさ”を表現するコンセプトが随所に見られ、会社としての誇りやプライドが感じられてかっこいい採用サイトです。
9.ダイナミックなタイポグラフィーがかっこいい(エムスリー株式会社)

(引用:エムスリー株式会社)
ダイナミックなタイポグラフィーと彩度を落とした写真使いが印象的な採用サイト。社員の写真はホバーすると、じんわり色づく仕様もたまらないです。個性的な数字のフォントや、オリジナリティを感じるアイコン・背景画像から、医療×ITの先進的なイメージを表現しているように感じます。
採用サイト制作
10.円形モチーフとあしらいの組み合わせがかっこいい((株)ラージック)

(引用:(株)ラージック)
柔らかい配色かつ円形モチーフを多用しているため、優しい雰囲気のサイトになるかと思いきや、あしらいでメリハリをつけていることで洗練された印象になってます。スクロールとともにクローズアップされる画像は、動きももちろんですが鈍くキラッと光る表現にもこだわりを感じます。細部にまでこだわって制作された採用サイトでかっこいいです。
11.抽象的なモーショングラフィックがかっこいい(Digital Garage Tech)

(引用:Digital Garage Tech)
黒を基調としながらも、所々で差し込まれる多彩なグラデーションがアクセントとなってスタイリッシュな雰囲気のサイトです。海外風のレイアウトやテキストのジャンプ率にしていることで、グローバルな企業イメージを構築しています。モーショングラフィックがたくさん使われていますが、ストレスなくサイトが読み込めるところもポイントが高いです。
12.温かみとプロフェッショナルさの融合がかっこいい(さいたま市民医療センター)

(引用:さいたま市民医療センター)
看護に欠かせない「人とのつながり」や「あたたかさ」を感じられるサイト。ファーストビューでは、動画の前にテキストが流れる演出を採用。さらに、サイト全体に淡いグラデーションや柔らかな色合いの写真を使用し、細部まであたたかみを表現しています。
13.手書き文字と写真の組み合わせがかっこいい(令和6年度警視庁採用サイト)

(引用:令和6年度警視庁採用サイト)
警察官や警察行政職員にふさわしい真剣さが伝わるサイト。業務に取り組む真剣な表情の写真をふんだんに使用し、職種ごとの説明も丁寧にまとめられています。仕事内容や福利厚生、一日の流れなどの情報がスムーズに得られる機能性も魅力です。
特に、ファーストビューの手描き文字と真剣な表情の写真が組み合わさることで、誠実さや熱意がより強く伝わる点が印象的です。警視庁の採用サイトでありながら、堅苦しすぎず、それでいて緩すぎない。その絶妙なバランスをデザインで表現できている魅力的なかっこいいサイトです。
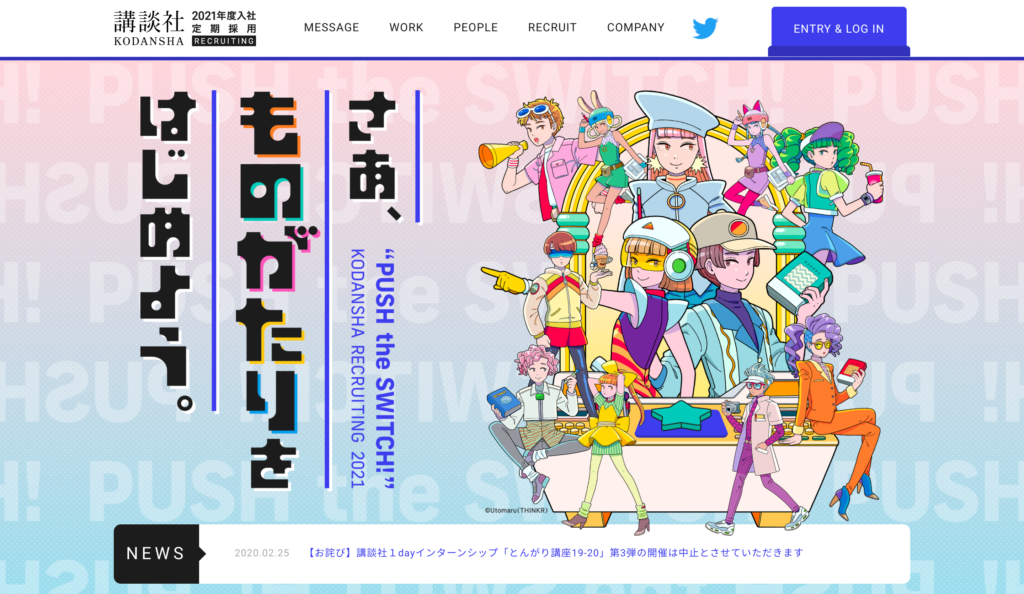
14.仕事の楽しさが伝わってきてかっこいい(講談社2021年度定期採用)

(引用:講談社2021年度定期採用)
インパクトのあるイラストを取り入れたポップなサイト。部署ごとに実際に働く人物とイラストを交えた魅せ方でポップで個性が光り、ついついクリックしたくなるような表現がされています。社員の声や新入社員へのアンケートなど就職活動中の方が知りたい情報がしっかり盛り込まれたサイトです。仕事を楽しんでやっているぞ!というのが伝わってくるかっこいいサイトだと感じました。
15.企業愛に溢れたデザインがかっこいい(ノーベル製菓株式会社)

(引用:ノーベル製菓株式会社)
ノーベルの定番お菓子のキャラクターと社員が並ぶファーストビューが印象的なサイト。このサイトを見ると、ノーベルで働く人々の雰囲気や仕事への想いが自然と伝わってきます。上司と部下のクロストークなど、堅苦しさのないコンテンツも魅力的。こだわりを持って業務に取り組む姿勢が感じられる、かっこいいサイトです。
16.余白を活かしたレイアウトがかっこいい(株式会社ニーリー)

(引用:株式会社ニーリー)
シンプルなデザインの中に先進的な未来感を織り交ぜたサイト。ランダムに配置された人物メインの画像とキャッチコピーが組み合わさることで、ストーリー性を感じさせる魅力があります。また、余白を活かしたテキストや画像の配置により、情報が自然と入り込みやすい設計に。洗練されたシンプルでかっこいいデザインだと感じました!
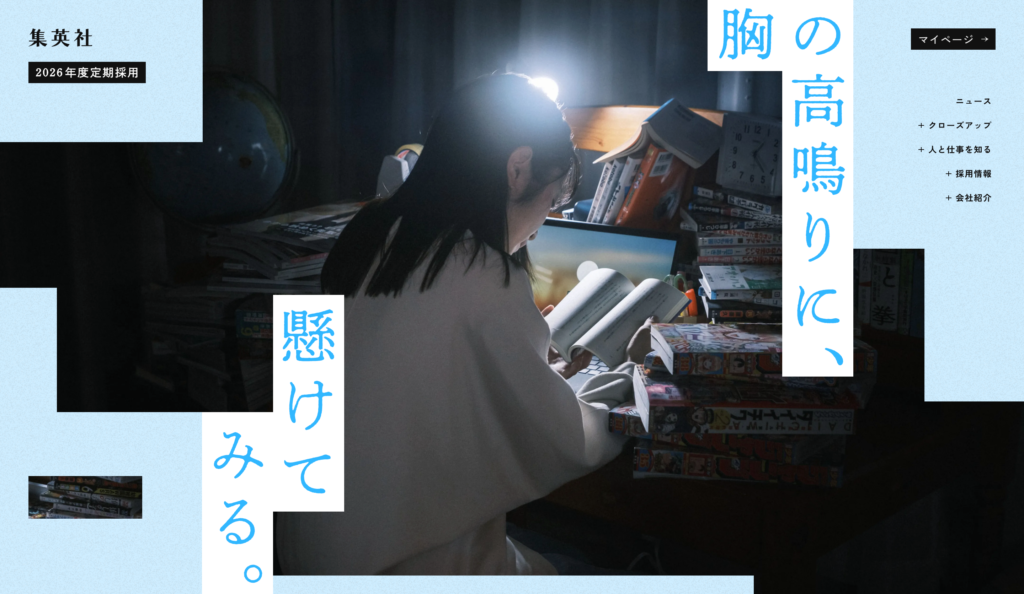
17.印象的なキャッチコピーと世界観がかっこいい(集英社)

(引用:集英社)
効果的に縦書きと直線的なモチーフを取り入れていることで、出版社らしい世界観のサイトです。背景にざらついたテクスチャーを加えることで、実際の本や雑誌のような質感とも捉えることができ、企業らしさを表現しています。落ち着いたトーンの写真と相まって、全体をスタイリッシュにまとめているかっこよさがあります。
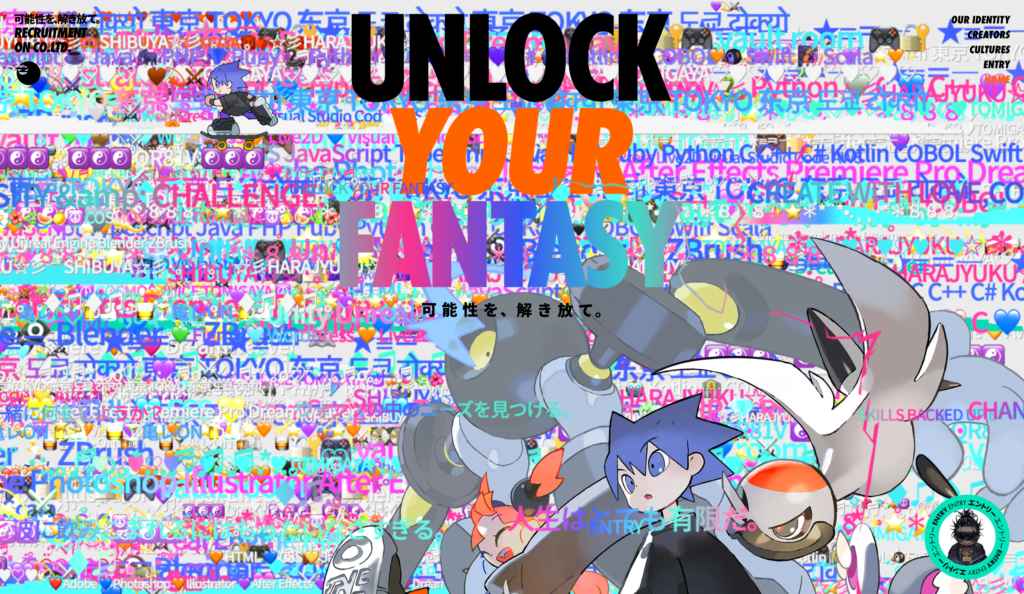
18.攻めてる海外アニメ風デザインが個性的でかっこいい(株式会社ON)

(引用:株式会社ON)
サイトを開いた瞬間に飛び込んでくるスクロールテキストとイラストレーションがインパクト大な採用サイト。コンテンツの重なり方も絶妙で、テキストと写真だけなのに奥行きを感じさせます。個性的なモーショングラフィックと配色で、クリエイティブさの表現に全振りした潔いデザインがかっこいいです。
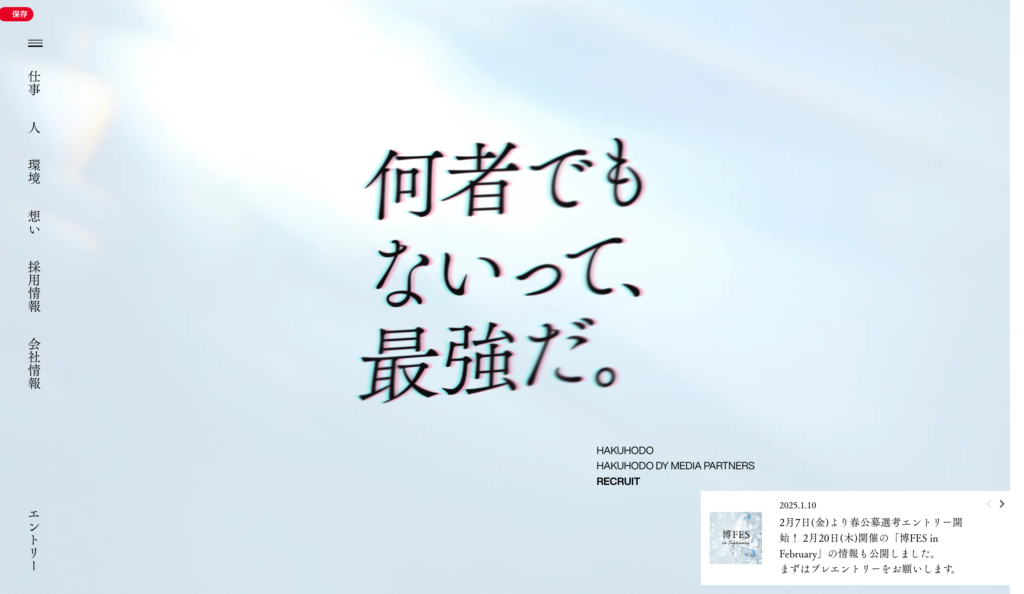
19.英語を使わず、日本語だけを使ったデザインがかっこいい(博報堂、博報堂DYメディアパートナーズ)

(引用:博報堂、博報堂DYメディアパートナーズ)
メインビジュアルからページの最下部まで、日本語だけでデザインしているアイデアがかっこいい採用サイトです。企業ならではの言葉選びやエモーショナルなメッセージは、心にぐっとくるものがあります。余白を大きくとって、色数も絞っているので、より洗練された雰囲気になっているところも魅力的です。
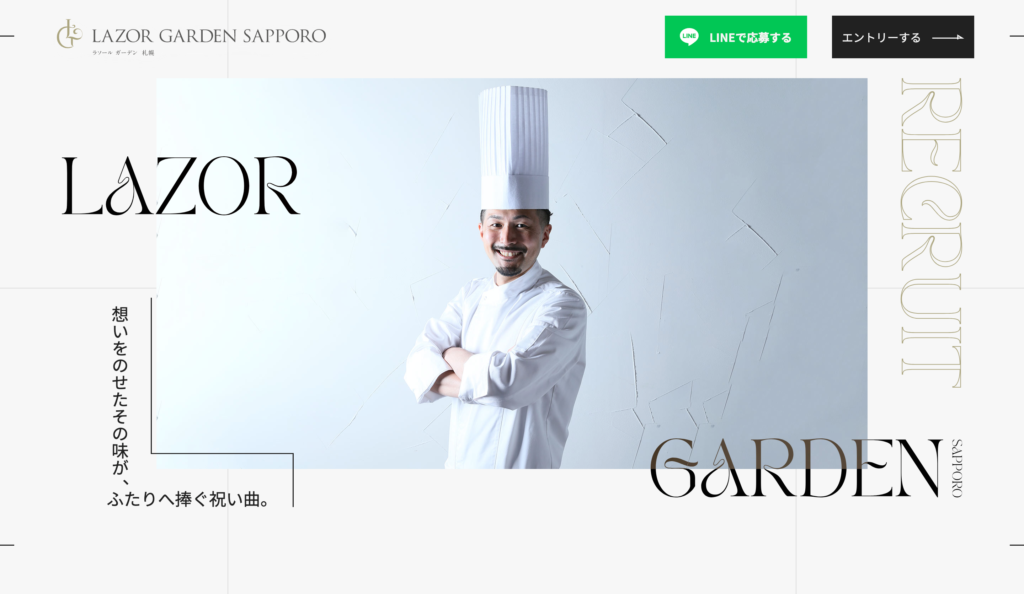
20.個性的な英語フォントがかっこいい(LAZOR GARDEN SAPPORO)

(引用:LAZOR GARDEN SAPPORO)
このサイトのデザインは、個性的な英語のタイポグラフィーと、ひとつに絞り込んだ洗練されたレイアウトが魅力です。装飾は線と星のアイコンだけでシンプルに表現されていて、そのミニマルなアプローチからは、高いブランド力が伝わってきます。おしゃれさとカッコよさが見事に融合している、印象的なビジュアルになっています。
21.ダイナミックな漫画風デザインがかっこいい(給食王グループ)

(引用:給食王グループ)
大胆な漫画風のデザインがとにかく目を引き、どこか力強い躍動感を感じさせる、かっこいいビジュアルになっています。使われているカラーはシンプルな白、黒、赤の3色で、そこに「食を通じて世界を動かす」という情熱的なコピーがぴったりマッチ。全体的に、他にはないユニークでかっこいい印象を受けます。
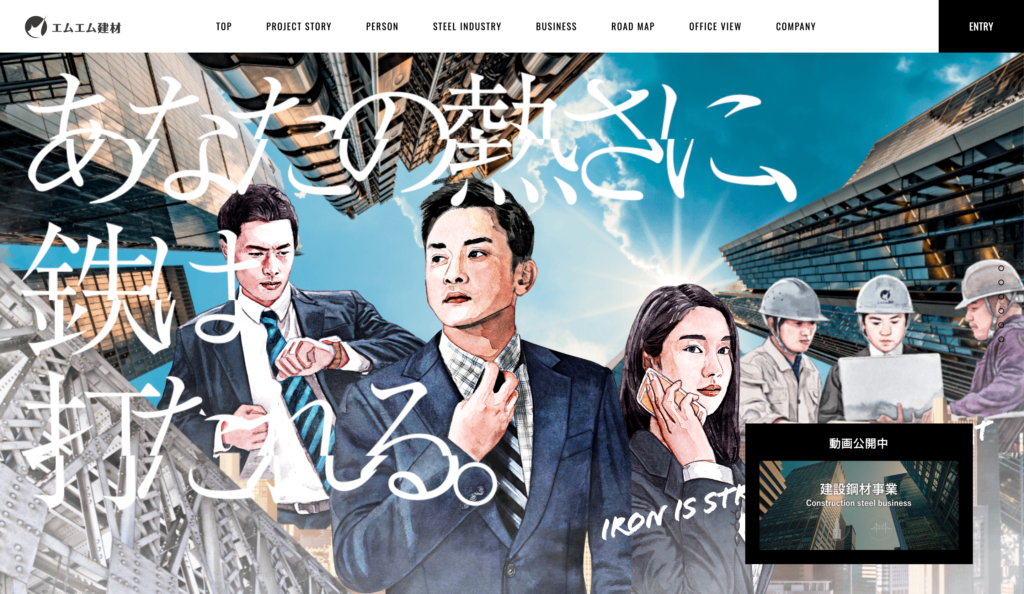
22.レトロで水彩タッチのイラストがかっこいい(エムエム建材株式会社)

(引用:エムエム建材株式会社)
このサイトでは、登場する人物がすべてイラストで描かれています。一般的には、イラストはかわいらしさを強調しがちですが、ここでは大きめの明朝体フォントと黒いカラーが絶妙に調和し、全体としてとてもかっこよく仕上がっています。さらに、イラスト自体も他にはない独自性の高いデザインで、一線を画す洗練された印象を与えています。
加えて、ワンスクロールずつ進むという、なかなか見られないユニークな演出が、閲覧者に新鮮な体験を提供しているのも魅力です。
23. 背景アニメーションがかっこいい(WELLZ UNITED)

(引用:WELLZ UNITED)
「さぁ、マーブルな日々をはじめよう」というメッセージ通り、様々な色の絵の具が混ざり合っているようなシェイプが背景で動き続けています。スクロールすると、ただ色が変化するだけでなく、メッセージに合わせて動きのスピードや混ざり方に変化がついていくところもポイントです。
スタイリッシュなトップページに対して下層ページは、手書き風の書き込みがあったり笑顔の写真がたくさん使われていたりと、親しみやすさを訴求しています。
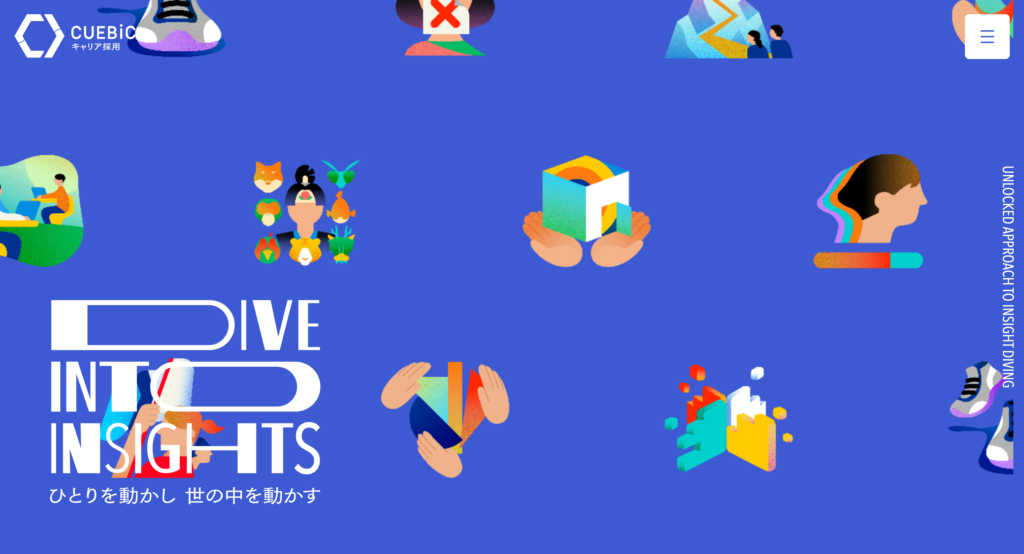
24.あえて横長にしたフォント使いがかっこいい(株式会社キュービック)

(引用:株式会社キュービック)
あえて横長にした日本語フォントと縦長の欧文フォントを組み合わせることで、近未来的なイメージを演出しています。メインビジュアルでふわふわと流れるフラットなイラストは、ホバーするとテキストがアニメーションされるだけでなく、下層ページへのリンクにもなっているアイデアが素敵です。
25.高級感ある配色と写真の雰囲気がかっこいい(イークリニック)

(引用:イークリニック)
ダークトーンにアクセントとしてブルーのグラデーションが採用されており、高級感ある配色のサイトです。テキストをダイナミックに配置していますが、セリフ体を使うことで上品な雰囲気を醸し出しています。黒背景にはさりげなく幾何学なデザインが入っており、より上質なクリニックのイメージを作り出していてかっこいいです!
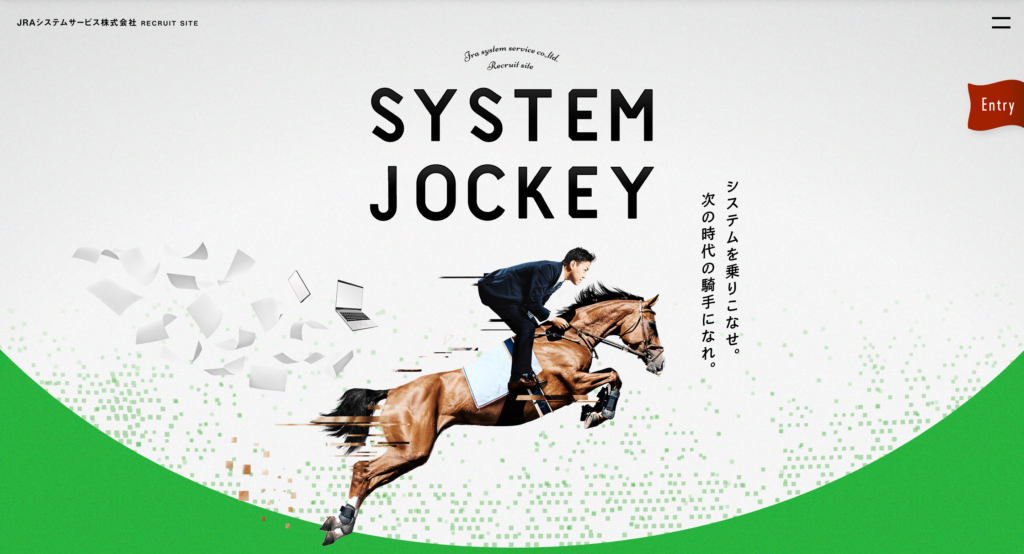
26.スーツ×乗馬 まさかの組み合わせがかっこいい(JRAシステムサービス)

(引用:JRAシステムサービス)
かっこよさの中に競馬要素が散りばめられた、ユニークなデザインが魅力です。特に、スーツ姿の人物が馬に乗るビジュアルはインパクト抜群。メインカラーには芝生を意識したグリーンが採用され、テクスチャによって芝生のような質感が表現されています。
さらに、画像加工では黒を強調することで、サイト全体に引き締まったかっこいい印象を与えています。コンテンツも工夫されており、同期同士が仕事について語るセクションはLINEのトーク画面のようにスクロールしながら展開します。つい夢中になって読み進めてしまう魅力があります!
27.メッセージの演出がかっこいい(TMI総合法律事務所)

(引用:TMI総合法律事務所)
『弁護士ってなんだろう?』の問いかけから始まるインパクトのあるサイトです。弁護士という職業の厳格な雰囲気を残しつつも現代的なイメージも併せ持つかっこいいサイトです。スクロールするとテキストがどんどん流れ込んでくるのと同時に山の画像が背景に現れ、頂点を目指していくような流れになっています。メッセージ性と背景がリンクしているのでついつい観入ってしまいます。
サイトの流れもハンバーガーメニューの位置も個性的なのですが、直感的にわかるような配置になっています。
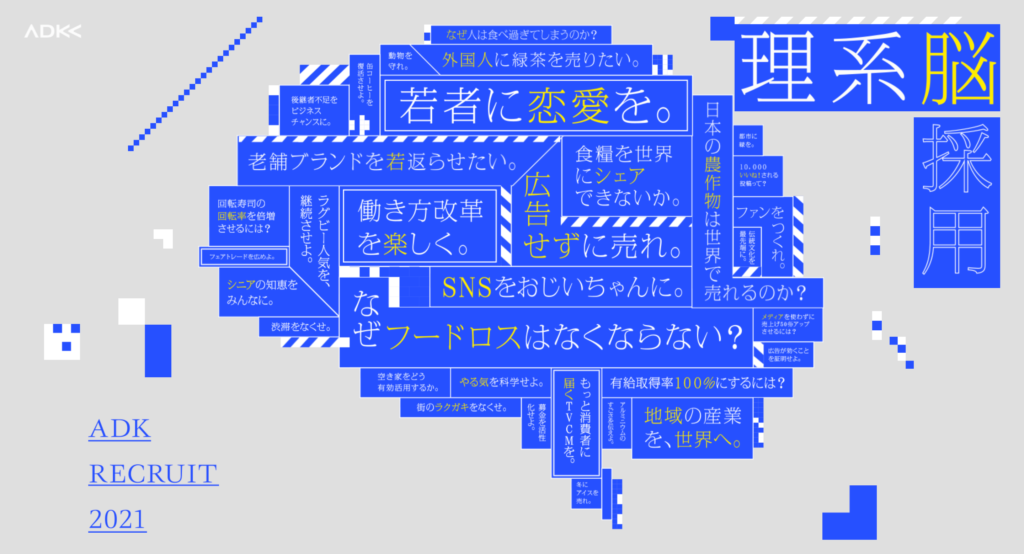
28.求める人材を狙い打ちしたデザインがかっこいい(ADK)

(引用:ADK)
脳をイメージしたビジュアルが真っ先に飛び込んでくるインパクトのあるサイト。テキスト量が多いにもかかわらず、かっこいいビジュアルのおかげで思わず読んでしまうのはなぜでしょう…笑
ファーストビューには「理系脳採用」と大きく書かれており、求める人材が一目でわかるのもポイント。さらに、応募にはサイト上に掲載された問題に回答する必要があり、その内容もユニークなので、ぜひチェックしてみてください!
29.力強いメインビジュアルがかっこいい(フロンティア株式会社)

(引用:フロンティア株式会社)
大胆に配置されたキャッチコピーと、オレンジ色のリップを塗った女性のビジュアルが印象的なサイトです。スクロールしていくと、モノクロ写真が色づいていくアニメーションが、キャッチコピーの印象を強めています。若手社員の写真を沢山使用しており、それぞれの色を持った多様な社員のインタビューを見ることができます。
30.勢いのある手書き文字がかっこいい(マーケットエンタープライズ)

(引用:マーケットエンタープライズ)
ブラックに鮮やかなオレンジ色の手書き風の文字がクールで惹きつけられるサイトです。手書き文字の力強さが、ベンチャーの勢いや社風を感じさせます。ただかっこいいだけでなく、機能的で情報の探しやすさも魅力的。クールで洗練されたインターフェースが求職者の心を掴むサイトだと思います。
採用サイト制作
かっこいい採用サイト事例のまとめサイト
多数の事例を見られる「まとめサイト」を3つご紹介します。かっこいい採用サイトの参考例をまとめてチェックできるので、自社のブランドイメージに合ったデザインを探しやすいでしょう。
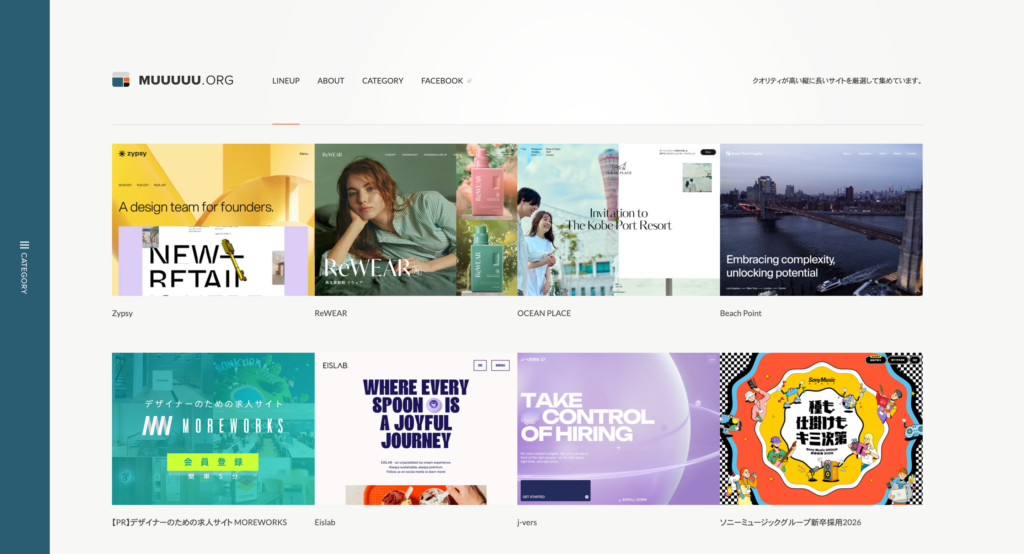
1.MUUUUU.ORG
(引用:MUUUUU.ORG)
「MUUUUU.ORG(ムーオルグ)」は、国内外問わずさまざまなWebサイトデザインを掲載しているポータルサイトです。Webデザイナーが参考にしやすい縦長のオーソドックスなレイアウトで、デザイン性の高いサイトを多数掲載しています。
ファッションや建築などの「業界別」、エレガントや和風などの「デザインの特徴別」、ホワイトやブルーなどの「カラー別」に絞込み検索ができるので、該当するカテゴリから参考サイトをチェックしてみましょう。
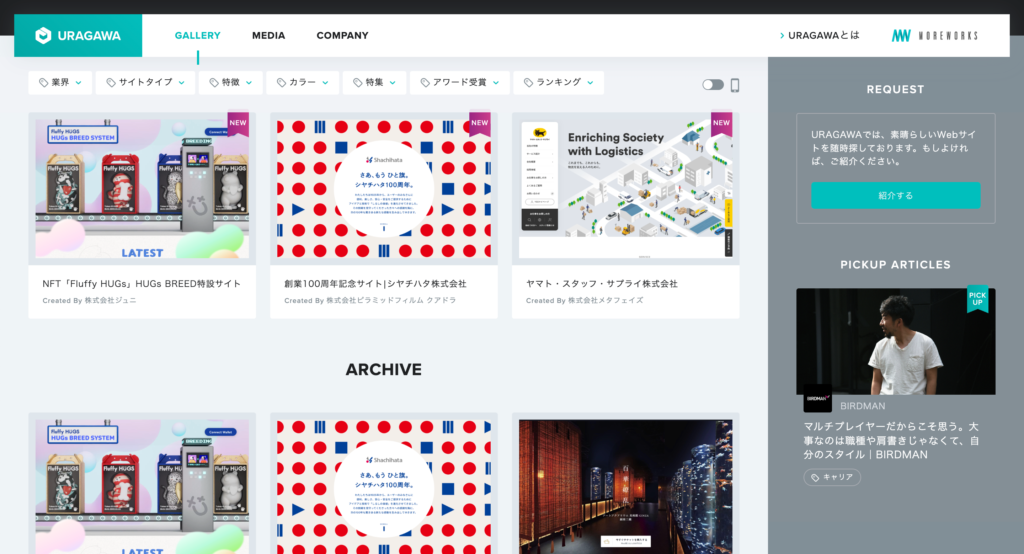
2. URAGAWA

(引用:URAGAWA)
「URAGAWA」は、国内のWebサイトデザインを中心に掲載しているまとめサイトです。Webサイトデザインのギャラリーだけでなく、Web制作会社への取材コンテンツを配信し、Web制作会社とクライアント、もしくはクリエイターとの架け橋となっています。
URAGAWAに掲載されているWebサイトは、デザインした制作会社についても詳しい情報を得られるため、採用サイトの制作を検討中の方には参考になるでしょう。
3. SANKOU!

(引用:SANKOU!)
「SANKOU!」は、国内のWebサイトデザインを多数掲載しているギャラリー・リンク集です。サイトの制作時期や制作者情報も確認できるので、依頼先を探している採用担当者におすすめです。制作会社のSNSやメディアなどから最新のWebデザインを紹介しているため、採用サイトにおけるトレンドデザインの参考にもなります。
Webサイトやバナーなどで使用できるフォントの検索サイト「SANKOU! font」も運営しているので、ぜひ確認してみてください。
かっこいい採用サイトが必要な7つの理由
かっこいい採用サイトを制作するための準備として、7つのポイントを押さえておく必要があります。採用サイトが求職者にどのような影響を与えるのかを考え、プランを練っていきましょう。
①企業のブランドイメージを強化できる

採用サイトは、企業の第一印象を決める大切な要素です。デザイン性の高いサイトを作ることで、求職者だけでなく、まだ転職を考えていない人にも企業の存在を印象づけることができます。
ブランドカラーや統一感のあるデザインを取り入れることで、企業の価値観や文化が直感的に伝わり、信頼感やプロフェッショナルさが際立ちます。結果として、ブランドの魅力がより多くの人に届きやすくなるでしょう。
②競合との差別化ができる
多くの企業が採用サイトを運営している中で、自社を際立たせるには、デザイン性の高さがポイントになります。オリジナリティのあるデザインやコンテンツを取り入れることで、企業の特徴が明確になり、求職者に「ここで働きたい!」と思ってもらいやすいです。
③求職者の第一印象を決める
採用サイトに訪れた求職者は、数秒のうちに企業の印象を判断します。そのため、第一印象で「この会社は自分に合いそう」と感じてもらえることがポイントです。ターゲットに合わせたデザインやカラーを選ぶことで、視覚的なインパクトを与え、好感度を高められます。
さらに、企業の理念や社風を表現したコンテンツを適切に配置することで、求職者の興味を引き、エントリーにつながりやすくなります。
④企業の価値観・カルチャーを伝えやすい
採用サイトを活用することで、企業の価値観やカルチャーをより魅力的に発信できます。ただ求人情報を掲載するだけではなく、デザインにこだわることで「どんな会社なのか」を直感的に伝えることができます。
社員の働く姿やインタビューを掲載することで、求職者は企業の雰囲気をより深く理解できるでしょう。その結果、「この会社なら自分に合いそう」と感じてもらいやすくなり、エントリー意欲の向上につながります。
⑤UX(ユーザーエクスペリエンス)を向上させ、応募者の離脱を防ぐ
デザインが優れているだけでなく、使いやすさも求職者にとって重要なポイントです。UX(ユーザーエクスペリエンス)を意識した設計にすることで、求職者がストレスなく情報を取得でき、応募につながりやすくなります。
またスマートフォン対応も強化することで、どのデバイスでもスムーズに閲覧できるようになり、求職者の離脱を防げます。
⑥求職者の記憶に残る
多数の企業を比較している求職者にとって、デザイン性の高い採用サイトは強く印象に残ります。ただ会社情報を掲載するだけではなく、視覚的なインパクトを与えることで、求職者の記憶に残り、転職先の候補として選ばれる可能性が高まるでしょう。
個性的なデザインや動きのあるインタラクションを取り入れることで、他社とは違う独自の魅力を伝えることができ、より求職者の心に響く採用サイトになります。まずは多くの人の目に留まるようなインパクトを与え、じっくりとコンセプトを理解してもらえる構造にすることで、採用サイトの効果を最大限に発揮しましょう。
⑦SNSや口コミで拡散され、認知度が上がる

かっこいい採用サイトは、求職者の目を引くだけでなく、SNSや口コミを通じて拡散される可能性が高まります。インパクトのあるデザインや、洗練されたビジュアルは、求職者が「シェアしたくなる」要素となり、自然と話題になりやすいからです。
採用サイトは視覚的な洗練度とユーザビリティのバランスが求められますが、特にSNSでの拡散を狙う場合は、ブランド性の高さやインパクトのあるデザインが大切です。デザイン性を追求しつつ、情報を整理し、直感的に操作できる構成にすることで、求職者に強く響く採用サイトを実現できます。
かっこいい採用サイトを作るためのポイント
効果的かつ魅力的な採用サイトを作るには、事前準備として以下の3点が求められます。
① 採用サイト制作前にコンセプトを決める
採用サイトを制作する前に、コンセプトを決めておきましょう。自社にマッチする人材を採用するには、「誰に、何を、どのように伝えるか」が重要です。
- 誰に:どのような人材を求めているのか
- 何を:仕事内容や求めるスキル・経験など
- どのように伝えるか:求人情報・掲載コンテンツなど
採用サイトのコンセプトを決める目的は、自社が求める人材に応募してもらうことです。
②企業らしさを伝えるデザイン・コピー

かっこいい採用サイトを制作するには、応募者の心に響くデザインとキャッチコピーが欠かせません。単におしゃれなデザインにするのではなく、企業のコンセプトに沿い、求める人材に共感してもらえる表現を取り入れましょう。
たとえば、「30代・キャリアアップ志向のエンジニア・トレンドに敏感・マネージャークラス採用」をターゲットとする場合、以下のようなイメージが刺さりやすい傾向があります。
- デザイン:トレンドを取り入れたクールなサイトデザイン
- コピー:成長意欲がある人のモチベーションを高めるメッセージ
さらに、企業らしさをしっかり伝えることも欠かせません。社風や価値観に共感した人材が応募することで、入社後のミスマッチが減り、定着率の向上にもつながります。
③写真・動画を活用して採用力を強化
採用サイトの効果が伸び悩んでいる企業の多くは、文字情報が多く、ビジュアル要素が不足している傾向があります。会社の魅力を伝えようとするあまり、長文の会社説明や募集要項がページを占めてしまい、結果として見づらいサイトになってしまうことが少なくありません。
応募者の離脱を防ぎ、興味を引きつけるには写真や動画を効果的に活用し、視覚的にわかりやすいサイト設計をすることが大切です。
- 社員の写真や社内風景 → 会社の雰囲気が伝わりやすく、親しみやすさを感じてもらえる
- 社員インタビューの動画 → 実際の働く様子や職場環境がリアルに伝わり、応募意欲を高める
かっこいい採用サイトに必要なサイトコンテンツ
かっこいい採用サイトには、魅力的なコンテンツが多数盛り込まれています。具体的に、どのようなコンテンツを作成すれば良いのか、構成のポイントと作成のコツについて解説していきます。
採用サイトに必要なコンテンツの構成とチェックポイント

採用サイトで自社の魅力を伝えるには、組織の4Pと呼ばれるコンテンツを盛り込むことが効果的です。組織(企業)の4Pとは、採用サイトに取り入れられる手法で、人が組織に共感する要素のことを指します。
【採用サイトに必要な4P】
- Philosophy(理念・目的):企業理念・社長メッセージ
- Profession(仕事・事業):仕事内容の紹介
- People(人材・風土):社員インタビュー
- Privilege(待遇):福利厚生・募集要項
上記はすべて応募者が知りたい情報ですが、すべてのコンテンツを盛り込まなくても構いません。応募者の視点で、どのような情報が必要なのかを検討し、コンテンツを構成していきましょう。
求職者の心に響くコンテンツ作成のコツ
求職者の心に響くコンテンツを作成するために、以下の5つの要素を取り入れましょう。
- 写真や動画を活用しイメージしやすくする
- 求職者が興味を持つコンテンツを作成する
- 企業イメージに統一感を持たせる
- わかりやすい場所に応募ボタンを設置する
- 社員の意見を取り入れて見直す
会社の雰囲気が伝わる写真や動画を活用し、社内のイメージを具体的に表現することで、求職者の関心を引くコンテンツを作成できます。
企業のブランドイメージに合ったカラーやデザインを採用し、統一感を持たせましょう。加えて、応募ボタンは視認性の高い位置に設置し、スムーズにエントリーできる導線を整えておきます。また、若手社員の意見を取り入れることも採用サイトの質を高める上で有効です。
就職活動の経験が新しい若手社員の意見を反映させることで、応募者にとってより共感しやすく、魅力的なサイトを作ることができます。
採用サイトの制作費用の相場
かっこいい採用サイトの制作をプロに依頼する場合、制作費用の相場はどれくらいなのかご紹介します。2024年に実施した調査をもとに、最新の費用相場を見ていきましょう。
採用サイト制作費用の相場と内訳【2025年版】

JetB株式会社が2024年6月1日~2024年7月7日に調査した結果によると、採用サイトの制作費用の平均は約110万円(1,089,063円)です。(参照元:PR TIMES/出典:JetB株式会社)
同調査によると、採用サイト制作費用の最小値は20万円、最大値は300万円です。もっとも多い価格帯は50万円~150万円となっており、多くの制作会社はこの範囲で依頼を受けています。
採用サイト制作費用の主な内訳は、以下の通りです。
- デザイン費用
- コーディング費用
- コンテンツ制作費用
- ドメイン・サーバー費用
- 保守・運用費用
※保守・運用に関しては、自社で行うことも可能です。
採用サイトの制作費用は、依頼するコンテンツの種類や数、デザイン内容によって大きく変わります。例えば、会社概要などの文章コンテンツのみの制作は比較的低価格で依頼できますが、社員インタビューや写真・動画撮影を依頼すると、費用が高くなる傾向があります。
また、限られた予算の中で効果のある採用サイトを制作したい場合は、コンテンツごとの費用相場を把握し、必要な部分へ予算を適切に配分するようにしましょう。
予算に応じた採用サイトの作り方

採用サイトを作る際は、予算に応じて「どこまで制作会社に依頼するか」「自社で対応できるか」を考えることが大切です。費用によって、どこまで制作会社に依頼できるか、自社でどこまで対応するかが変わるため、コストと労力のバランスを考えましょう。
| 予算 | できること | 制作期間(目安) |
| 10万円以下 | ・テンプレートを使って自社で制作 ・自由度が低く、手間がかかる | 自社のリソース次第 |
| 10万円~100万円 | ・1ページのLP(ランディングページ)を依頼 ・最低限のコンテンツのみ作成可能 ・取材は含まれないことが多い | 1ヶ月~2ヶ月 |
| 100万円~200万円 | ・オリジナルデザインで制作可能 ・基本的なコンテンツを含む ・取材や撮影を依頼できることもある | 2ヶ月~3ヶ月 |
| 200万円~400万円 | ・完全オリジナルデザイン ・高品質なコンテンツやブランディングが可能 ・SEO対策や運営サポートも依頼可能 | 3ヶ月~4ヶ月 |
【費用を抑えるポイント】
予算を抑える場合は自社で対応する範囲が増えるため、デザインやサイト制作の知識が必要になります。一方で制作会社に依頼する場合は、専門知識がなくてもスムーズに進行でき、完成度の高いサイトを作れるため、時間と労力を削減できることがメリットです。
「コストを抑えるか」「手間を減らすか」のバランスを考え、自社に最適な方法を選びましょう。
かっこいい採用サイトの作り方は?
かっこいい採用サイトの作り方は、自社制作かプロに依頼するかの2パターンです。どちらがより自社に合っているのか、また制作会社に依頼する場合、どのように選べば良いのかなどについて見ていきましょう。
自社制作 vs プロに依頼:どちらがかっこいい採用サイトを作れるか?

採用サイトを制作する際、自社で作るか、制作会社に依頼するかで仕上がりが変わります。それぞれにメリット・デメリットがあるものの、クオリティの高い採用サイトを作るなら、プロへの依頼がおすすめです。
自社制作のメリット・デメリット
✅ メリット
- 費用を抑えられる:制作費を節約できる
- 自由に変更できる:社内でいつでも修正や更新が可能
❌ デメリット
- 工数がかかる:制作に時間と手間が必要
- クオリティが下がる可能性:デザインやユーザビリティの専門知識が必要
プロに依頼するメリット・デメリット
✅ メリット
- すべて任せられるので手間がかからない
- プロのクオリティが期待できる
❌ デメリット
- 費用が高くなる
- 修正に時間がかかる場合がある:依頼後の変更に追加費用や期間が必要
どちらを選ぶべき?
- 費用を抑えたいなら自社制作
- 手間を減らし、クオリティを重視するならプロ依頼
目的に応じて最適な方法を選びましょう。
かっこいい採用サイトを作るための制作会社選び
かっこいい採用サイトを作るための制作会社選びのポイントは、主に以下の3点です。
- トレンドを押さえた採用サイトの制作実績が豊富な制作会社を選ぶ
- 複数社の見積りを比較し、費用とクオリティーのバランスが良い制作会社を選ぶ
- データ分析やサイトの見直しなど、運用サポートが充実している制作会社を選ぶ
採用サイトの制作実績が豊富であることに加え、若者の目に留まりやすいトレンドを押さえたデザインが可能かどうかもチェックしましょう。また、複数の制作会社に見積もりを依頼し、予算内で収まるか、クオリティに満足できそうかなど、コストパフォーマンスを比較することも押さえておきたいポイントです。
運用まで依頼する場合は、SEO対策の実績があるかどうかも確認しておくと安心です。このように、自社のニーズに合った制作会社を選ぶことで、より効果的な採用サイトを実現できます。
かっこいい採用サイトを作りたい方へ

かっこいい採用サイトの制作を依頼するなら、Creer+(クリーアプラス)にご相談ください。「募集をかけてもエントリー数が少ない」「求職者とのミスマッチが起こっている」など採用担当者が抱えやすい悩みを解決に導きます。
Creer+(クリーアプラス)では、企業の魅力を最大限に引き出し、応募者を惹きつけるコンテンツの企画から運用までをトータルサポート。また、直感的でわかりやすい操作性を重視し、ストレスなく応募できる採用サイトを制作します。
サイト公開後の運用やSEO対策の強化まで支援し、応募者数の増加を目指します。採用ランディングページ、中途採用サイト、新卒採用サイトなどご要望に合わせた提案が可能です。まずは、お気軽にCreer+(クリーアプラス)にご相談ください。
採用サイト制作
Pick up
ピックアップ記事




Key word
人気のキーワード