UXを向上させる採用サイトのナビゲーション設計

採用サイトは、求職者が企業を知る第一歩となる大切な場です。
求職者が必要な情報にスムーズにアクセスできるようにすることで、企業の魅力や文化をしっかりと伝えることができます。
特に、ナビゲーション設計は求職者のUXに大きく影響し、応募率や企業の印象を左右する重要な要素です。
この記事では、採用サイトで求職者のUXを向上させるための、ナビゲーション設計のポイントをご紹介します。
目次
求職者のUX向上とは?
UX(ユーザーエクスペリエンス)の向上とは、求職者が採用サイトを訪れた際に、スムーズで快適に情報を得られる体験を提供することです。
サイトを通じて企業の魅力や文化をしっかりと伝え、応募プロセスがストレスなく進めるようにすることが大切です。良いUXは、求職者に前向きな印象を与え、応募率の向上に繋がります。
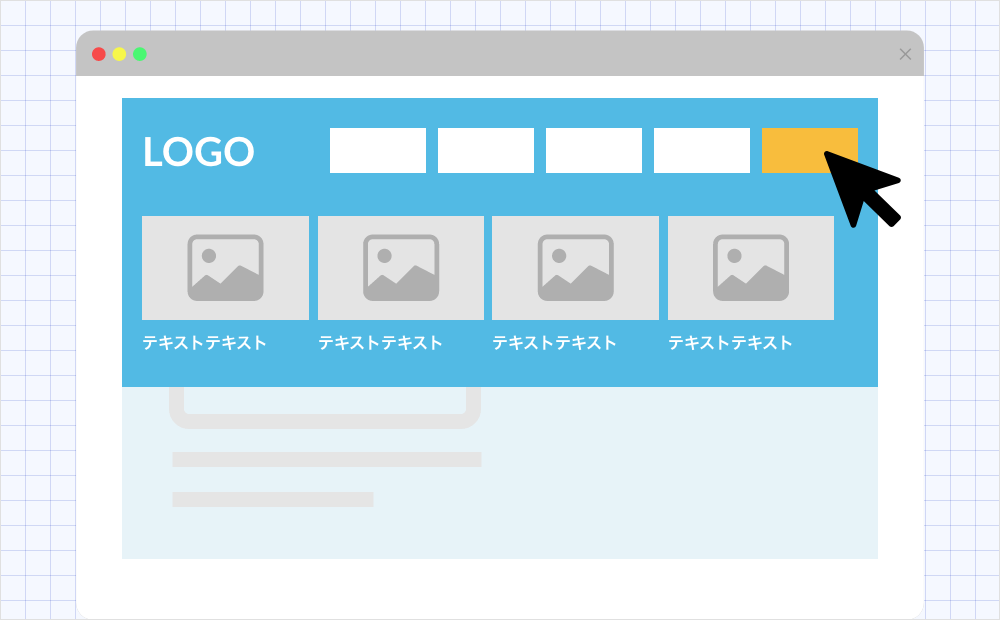
UX向上に繋がる明確で簡潔なメニュー構造
約70%のユーザーは、訪問したサイトで目的の情報がすぐに見つからない場合、数秒以内に離脱してしまいます。この離脱を防ぐには、ナビゲーションメニューを分かりやすく整理することが不可欠です。
一方、明確で簡潔なメニューは、求職者が直感的に操作しやすくなり、情報へのアクセスをスムーズにします。
ナビゲーション設計のポイント
複雑なナビゲーションはユーザーを混乱させ、必要な情報を探すのに時間がかかり、結果的に離脱につながります。
一方、明確で簡潔なメニューは、求職者が直感的に操作しやすくなり、情報へのアクセスをスムーズにします。
UXを意識したナビゲーション設計で大切なポイント
- カテゴリーを絞る
「企業情報」「募集要項」「社員インタビュー」「よくある質問」など、主要なカテゴリーを5~7つ程度に絞り、トップメニューに配置しましょう。これにより、求職者が迷わずに目的の情報へたどり着けます。 - 重要な情報を目立つ位置に配置
最も求職者が必要とする情報は、トップメニューの目立つ位置に配置します。たとえば、「募集要項」や「応募フォーム」は、すぐにアクセスできるよう工夫します。 - サブメニューの活用
詳細な情報についてはサブメニューを活用し、トップメニューをすっきりさせつつ、必要な情報に簡単にアクセスできる構造を作ります。
これらの工夫を取り入れることで、求職者が目的の情報に素早くアクセスできるようになり、サイトの使いやすさが向上します。シンプルでわかりやすいナビゲーション設計が、求職者の満足度を高め、応募率の向上にもつながります。
導入時に考慮すべきポイント
- メニュー項目を5~7つに厳選し、視認性を高める。
- 最も重要なページ(例:「募集要項」「応募はこちら」)を目立つ位置に配置する。
- 詳細情報はサブメニューで整理し、トップメニューをすっきりと保つ。
求職者の行動を分析したナビゲーション設計
約80%の求職者は、採用サイトに訪れると最初に「募集要項」や「企業文化」に関連するページを閲覧する傾向があります。この行動データを基に、求職者の興味やニーズを反映したナビゲーション設計を行うことが重要です。
ユーザー動線を意識した設計
- CTA(コールトゥアクション)の適切な配置
各ページの目立つ位置に「募集要項」や「応募はこちら」といったCTAを設置することで、求職者が次の行動にスムーズに進むことができます。 - 訪問頻度の高いページをナビゲーションで強調
最も閲覧されるページをトップメニューの目立つ位置に配置することで、求職者が必要な情報に素早くアクセスできるようになります。
データ分析による最適化
Google Analyticsやヒートマップツールを活用して、求職者の行動データを分析しましょう。どのページが最も訪問されているか、どこで離脱が発生しているかを把握することで、ナビゲーションメニューやCTAの配置を改善できます。
導入時に考慮すべきポイント
- 最も閲覧されるページをトップメニューに配置する。
- 各ページの適切な位置にCTA(コールトゥアクション)を配置し、次の行動を促進する。
- ユーザーデータ(例:Google Analytics、ヒートマップツール)を活用して、求職者の行動パターンを分析する。
モバイルフレンドリーなナビゲーション設計の重要性

スマートフォンからのアクセスが全体の60%以上を占める現在、モバイルフレンドリーなナビゲーション設計は欠かせません。モバイルユーザーの使いやすさを考慮した工夫が、快適なユーザー体験を提供する鍵となります。
効果的なモバイルナビゲーションのポイント
- 指で操作しやすいメニュー
ドロップダウンメニューやハンバーガーメニューは、画面が小さいモバイルデバイスに最適です。シンプルで直感的な操作が可能なデザインを採用しましょう。 - レスポンシブデザインの採用
デバイスの画面サイズに応じてレイアウトが自動調整されるレスポンシブデザインを取り入れることで、どのデバイスからでも快適にサイトを利用できます。 - タップしやすいサイズ
ボタンやリンクはタップしやすいサイズを確保し、誤操作を防ぐようにデザインしましょう。特に、指で簡単にタップできる大きさ(推奨サイズ:40px以上)が理想です。
特に、指で簡単に操作できるドロップダウンメニューやハンバーガーメニューは、モバイル環境での利便性を大きく向上させます。
モバイルデバイスは画面が小さいため、従来の横並びナビゲーションでは操作が難しくなる場合があります。そこで、ユーザーがストレスなく必要な情報にたどり着けるよう、モバイル専用のメニューを導入しましょう。
快適なモバイル体験がもたらすメリット
- ストレスのない操作性
ユーザーが必要な情報にスムーズにアクセスでき、離脱率の低下が期待できます。 - 幅広いユーザーへの対応
モバイルユーザーが増加する中、対応することで多くの求職者にアプローチできます。
これらの工夫を取り入れることで、モバイルユーザーが快適にナビゲーションを利用できる環境を実現し、より良いユーザー体験を提供できます。
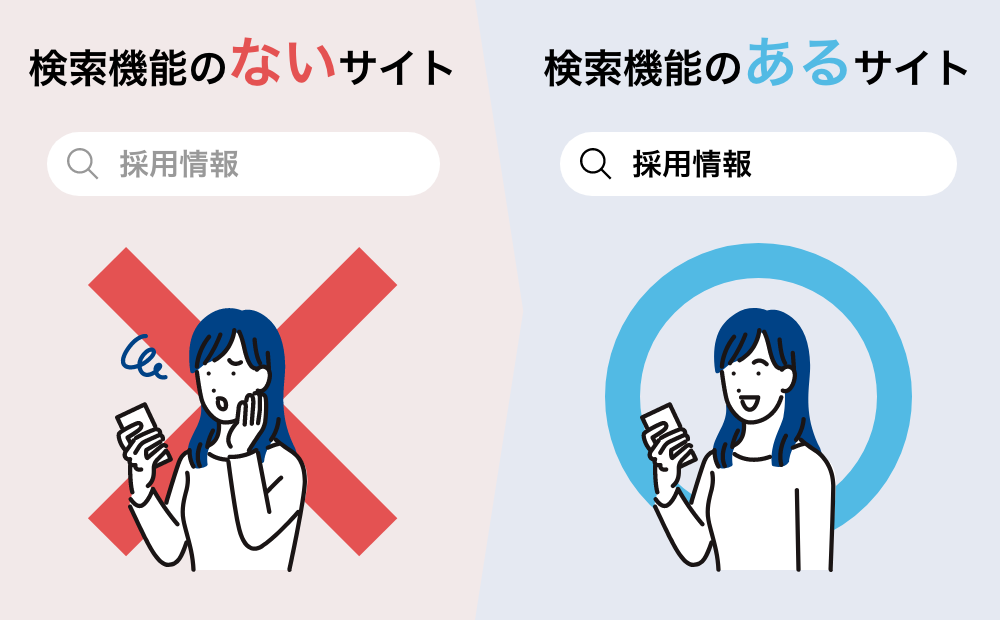
求職者UX向上における検索機能の実装

初めてサイトを訪れた求職者にとって、ナビゲーションメニューだけでは目的の情報を見つけるのが難しい場合があります。特に、詳細な情報や特定のキーワードを探している求職者には、検索機能が非常に重要です。
検索機能の活用例
- 検索フィルターの導入
「勤務地別」「職種別」「給与範囲別」などのフィルターを用意することで、求職者は自分に合った求人情報を迅速に見つけることができます。 - オートコンプリート機能
検索バーに入力中の内容を予測し、候補を表示するオートコンプリート機能を導入することで、検索体験をよりスムーズにします。
検索バーの配置
検索バーは、サイトの目立つ場所に配置することが重要です。例えば、トップページの上部や、すべてのページで常に表示されるヘッダー部分に設置することで、求職者が迷うことなく検索を始められます。
導入時に考慮すべきポイント
- 検索バーを目立つ場所に配置
求職者がすぐに見つけられるよう、トップページやヘッダー部分に配置しましょう。 - フィルター機能の充実
「勤務地」「職種」「給与範囲」など、求職者が求める条件で絞り込める機能を追加します。 - オートコンプリート機能を活用
検索候補を表示することで、ユーザーの検索効率を高め、目的の情報へスムーズに誘導します。
求職者のUX向上を促進するCTA(コールトゥアクション)の配置
CTAボタン(コールトゥアクションボタン)は、採用サイトで求職者の行動を促すための重要な要素です。
CTAボタンの効果を高めるポイント
- 目立つデザイン
コントラストの高い色やアニメーション効果を取り入れることで、ボタンを視覚的に際立たせ、クリック率を向上させます。 - 固定型CTAボタンの導入
スクロール時に画面に追随する固定型のCTAボタンを設置することで、求職者がどのタイミングでも行動しやすくなります。この手法は、特にクリック率の向上に効果的です。 - 適切な配置
CTAボタンは、ページのトップやフッターなど目につきやすい位置に配置します。これにより、求職者がいつでも簡単に行動を起こせる環境を整えます。
導入時に考慮すべきポイント
- 固定型CTAボタンの活用
スクロール時に追随するCTAボタンを導入し、クリック率を向上させましょう。 - 目立つデザインを採用
コントラストの高い色やアニメーション効果を使い、求職者の目を引くボタンデザインを採用します。 - トップとフッターに配置
各ページのトップとフッターにCTAボタンを設置し、ユーザーがどのタイミングでも行動を起こせるように設計します。
パンくずリストの活用で求職者の利便性を向上

パンくずリストは、求職者が現在どのページにいるのかを一目で把握できる便利なナビゲーションツールです。特に、複数階層がある採用サイトでは、パンくずリストを導入することで、求職者がサイト内をスムーズに回遊できるようになります。
パンくずリストのメリット
- ユーザーの迷子防止
サイト内で迷子になるのを防ぎ、求職者が簡単に前のページや上位の階層に戻れるようサポートします。 - SEO効果の向上
パンくずリストは検索エンジンにサイトの構造を明確に伝えられるため、SEOにも寄与し、検索順位の向上に役立ちます。 - 使いやすさを重視
シンプルで読みやすいデザインを採用することで、求職者にとってストレスのない閲覧体験を提供します。
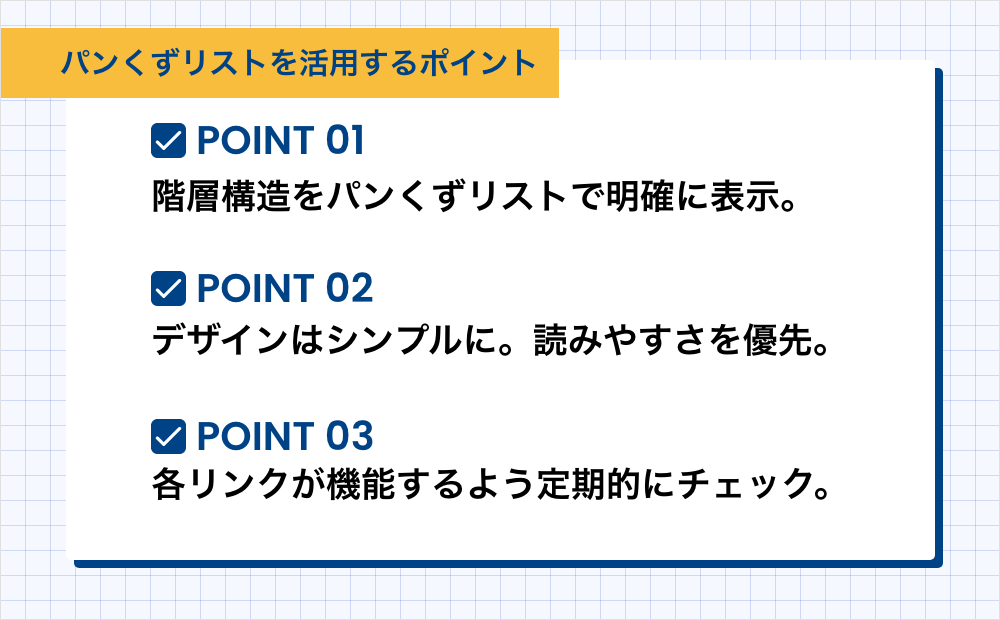
導入時に考慮すべきポイント
- 階層構造を明確に表示
サイトの階層構造を正確に反映するパンくずリストを実装し、求職者がどのページにいるのかを直感的に理解できるようにします。 - シンプルなデザイン
読みやすさを優先し、必要以上に装飾を加えず、わかりやすいデザインに保ちましょう。 - リンクの機能性をチェック
各リンクが正確に機能していることを定期的に確認し、リンク切れや誤ったページへの誘導を防ぎます。

操作に応じて変化するナビゲーションで求職者のエンゲージメントを向上

操作に応じて変化するナビゲーションは、求職者の興味を引き、エンゲージメントを高める効果が期待できます。動きのあるデザインやインタラクションは、求職者がサイトにより長く滞在し、情報を深く理解するきっかけになります。
インタラクションの具体例
- ホバー時のメニュー展開
ホバーするとアニメーションでサブメニューが表示されるデザインは、ユーザーが必要な情報に素早くアクセスできるため、利便性を向上させます。 - クリック時の追加情報表示
メニューやボタンをクリックした際に関連情報が表示される設計は、求職者の好奇心を引き出し、エンゲージメントを高めます。 - アニメーションの活用
シンプルなアニメーションを取り入れることで、ナビゲーションが視覚的にわかりやすくなり、操作性も向上します。
ただし、アニメーションやインタラクションを取り入れる際は、シンプルなデザインを心がけ、UXを損なわないよう配慮することが大切です。
グローバル求職者向けにUX向上を意識した言語選択機能
グローバルな求職者をターゲットにする場合、言語選択機能は欠かせない要素です。求職者が自分の母国語で情報を閲覧できる環境を整えることで、応募への心理的ハードルを大きく下げることができます。
言語選択機能の設計ポイント
- 直感的な配置
言語切り替えボタンは、ナビゲーションバーやヘッダーなど、ユーザーがすぐに見つけられる位置に配置します。国旗アイコンや言語名を明示することで、操作性を高めましょう。 - 文化に合ったコンテンツの提供
単に言語を翻訳するだけでなく、各国や地域の文化や慣習に合わせたコンテンツを用意することで、企業への信頼感をさらに高めることができます。 - 正確な翻訳
すべてのコンテンツが正確に翻訳されていることを確認し、不自然な表現や誤訳がないよう注意します。プロの翻訳者や地域の専門家を活用することで、クオリティを保つことが可能です。
信頼を高めるための工夫
- 地域特有の情報を反映
各地域の求職者にとって重要な情報(勤務形態、福利厚生、労働文化など)を含めると、より親近感を持ってもらえます。 - 翻訳品質のチェック
誤訳や不自然な表現は信頼性を損ねる原因となるため、定期的に内容を見直し、最新の情報に更新することが大切です。
導入時に考慮すべきポイント
- 言語切り替えボタンを目立つ位置に配置する。
- 各国・地域ごとにカスタマイズされたコンテンツを用意する。
- 翻訳品質をチェックし、正確な情報を提供する。
これらの工夫を採用サイトに取り入れることで、国際的な求職者に配慮した魅力的なサイトを構築し、幅広い人材からの応募を引き寄せることが可能になります。
UX向上に向けた継続的な改善が重要
採用サイトのナビゲーション設計は、一度構築して終わりではなく、求職者の行動データを分析し、フィードバックを反映させながら定期的に最適化を行うことが重要です。これにより、サイト運営の効果を最大化できます。
継続的な最適化のポイント
- 求職者の行動データを分析
Google Analyticsやヒートマップツールを活用して、求職者がどの部分でストレスを感じているのか、またどのページで離脱しているのかを把握します。 - A/Bテストの活用
異なるナビゲーションデザインやCTAボタンの配置をテストし、どちらがより高い成果を生むかを比較します。A/Bテストは求職者の反応を数値で可視化できるため、データに基づいた客観的な判断が可能です。 - フィードバックの収集
求職者や新入社員から直接意見を聞くことで、ナビゲーションの使いやすさや改善点を具体的に把握できます。
導入時に考慮すべきポイント
- 離脱率の高いページを最適化
離脱ポイントに注意を払い、必要な情報が不足している場合はコンテンツを補足したり、CTAを見直します。 - ナビゲーションメニューの構造を調整
頻繁に閲覧されるカテゴリーを目立つ位置に移動し、重要情報へのアクセスをさらにスムーズにします。 - テスト結果を反映
A/Bテストで高い成果を得たデザインや配置を反映し、より求職者にとって直感的で使いやすいサイトを実現します。
まとめ
採用サイトのナビゲーション設計は、求職者に企業の魅力を伝え、応募を促す重要な要素です。
UX向上のため、明確でシンプルなメニュー構造、モバイルフレンドリーなデザイン、検索機能、目立つCTAボタンを配置し、求職者の利便性を向上させた使いやすいサイトを実現します。
ストレスなく情報にアクセスできるナビゲーションで、応募数増加と企業の魅力発信を実現できる採用サイトを見直してみましょう。
採用サイトのUI/UXでお悩みの採用担当者様へ
Creer+では、求職者のニーズを考慮した採用サイトのUI/UX設計をお手伝いします。さらに、企業の魅力を効果的に伝えるコンテンツ作成やデザイン提案もご提供。
採用活動をサポートするための最適なサイトを一緒に作り上げましょう!
ぜひお気軽にお問い合わせください!
採用サイト制作
Pick up
ピックアップ記事




Key word
人気のキーワード




